5個好用的Contact Form 7延伸外掛
Contact Form 7是WordPress中知名度極高的表單外掛,免費及易客製化的特點,受到廣大使用者的歡迎。根據WordPress.org網站的資料,Contact Form 7目前已達到500萬以上的安裝數(時間點:2020.10.09)。雖說這個表單外掛擁有較高的客製化彈性,但對於初入門的使用者來說,一般難以直接進行客製化修改;若透過Contact Form 7延伸外掛的輔助,則能夠較為簡單地達到客製化目標。在這篇文章中,FirstHatch一起孵整理了5個使用過的Contact Form 7延伸外掛進行介紹。
Country & Phone Field Contact Form 7
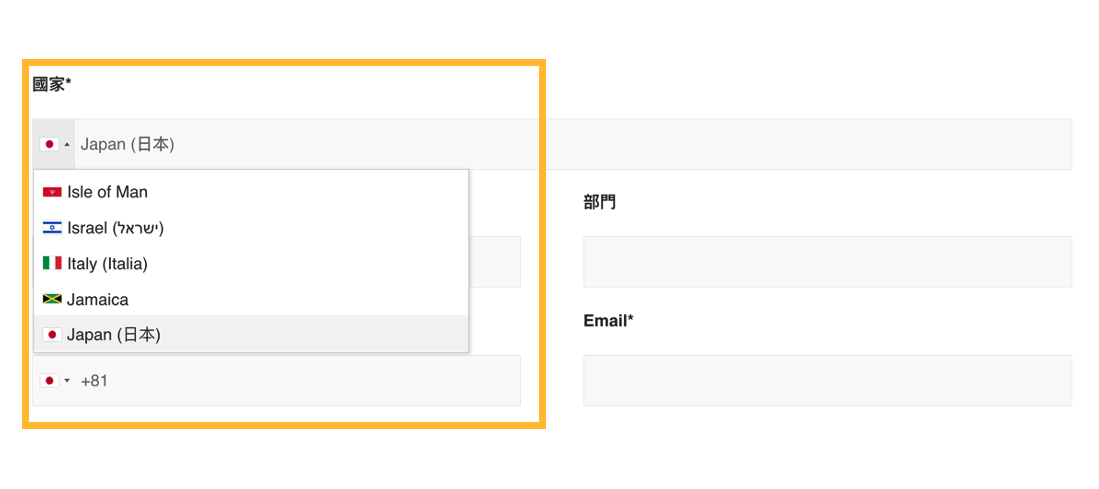
對於企業網站來說,可能會收到來自世界各地的聯絡,由於業務開發所需,國家及電話往往是希望獲取的項目之一。
透過Country & Phone Field Contact Form 7這款延伸外掛,能夠快速在Contact Form 7表單中,插入帶有國家清單的國家欄位及帶有國碼的電話欄位,並依據使用者IP顯示對應的國家及國碼,有助於加快訪客輸入資料時的效率。另外,如果特定市場需求,也可以限定國家清單中的內容。

- 外掛名稱:Country & Phone Field Contact Form 7
- 相容性:無特殊相容性問題
- 費用:免費
- 連結:免費版(WordPress.org下載)
Contact Form 7 – Conditional Fields
對於同時提供多種服務的企業來說,可能會需要依據服務來設計表單。然而,執行每項服務所需要的資訊不盡相同,如果全部放在同一個表單中,可能會讓表單充滿不必要的雜訊;若分別建立表單,則可能會造成表單過多,不利使用者體驗。
為了解決這樣的問題,可以透過Contact Form 7 – Conditional Fields這款外掛,為Contact Form 7的表單欄位加入顯示條件,依據該條件決定欄位顯示與否。同時,在管理者收到的信件中,同樣可以設定條件顯示,避免收到非對應欄位的資訊。
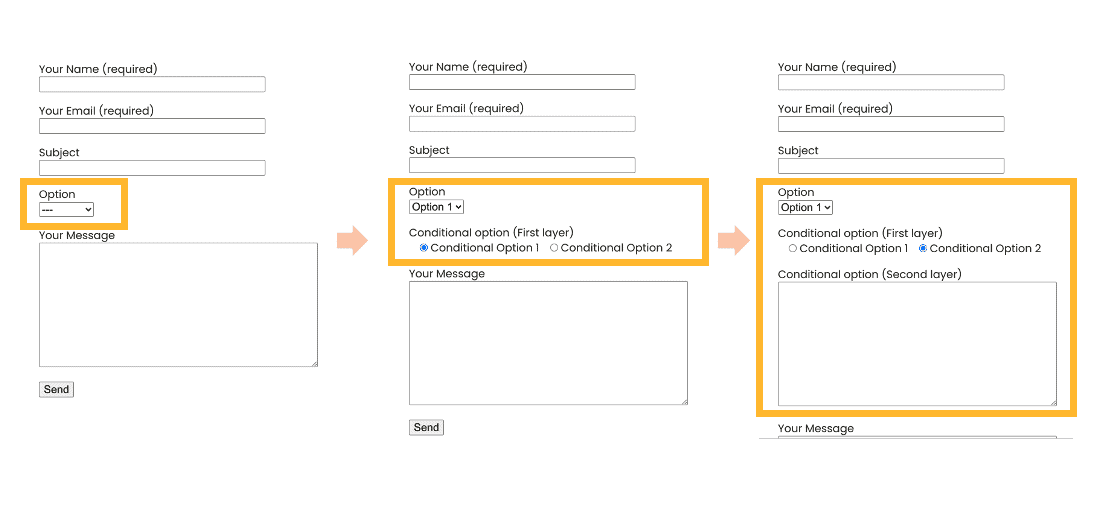
此外,這款外掛也可以設置巢狀的條件顯示欄位。舉例來說,在下圖的Option下拉欄位中,選擇Option 1後,就會出現Conditional option (First layer)這個條件式欄位,而若選擇Conditional Option 2的話,則又可以再出現下一層的條件式欄位Conditional option (Second layer)。

這款外掛也有提供付費版本,增加了Repeatable fields、Multistep forms、Relational operators、Regular expressions、Toggle button、Multifile upload以及Custom javascript functions等實用功能,大幅拓展了Contact Form 7的應用情境。
- 外掛名稱:Contact Form 7 – Conditional Fields
- 相容性:無特殊相容性問題
- 費用:免費/ 25 USD
- 連結:免費版(WordPress.org下載)/ 付費版(官網)
Contact Form 7 Multi-Step Forms
在某些情況,表單中的欄位可能數量極多且能夠分成不同的群組,若把這樣的表單直接放置在一個頁面中,容易造成頁面過長而影響訪客的填寫效率,甚至直接造成訪客放棄填寫。
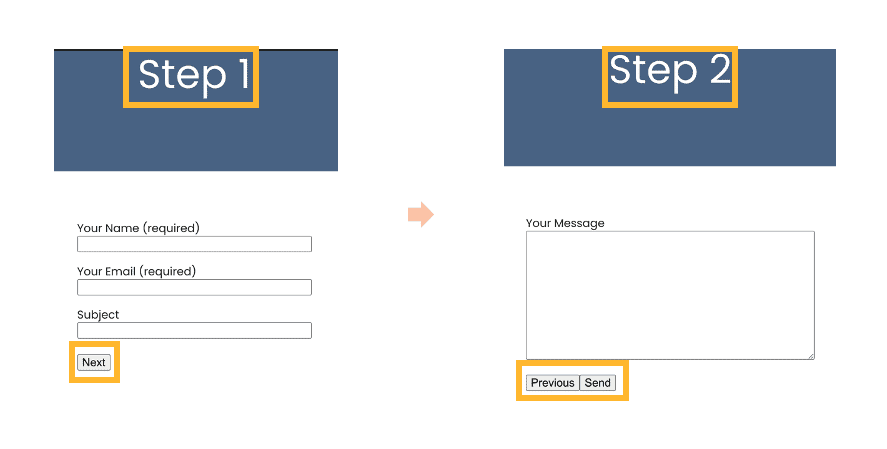
為了解決這個問題,可以透過Contact Form 7 Multi-Step Forms將表單步驟化,減少單一頁面中的欄位數量,提升使用者體驗。值得注意的是,不同步驟的表單會獨立存在不同的頁面,也就是說,不同步驟的表單所在的頁面會擁有不同的網址。此外,在最後一步的表單中,可以設置重新導向,將訪客導向到網站中的任一頁面。這樣的做法易於透過Google Analytics追蹤每一步驟的轉換率。

另外,這個外掛亦有提供付費版本。依據官網的說明,付費版及免費版的差別有二,其一為付費版能夠處理較多的資料,亦即能夠設計更多的欄位及步驟;其二為付費版提供了設置條件式步驟的功能,可以依據回答跳轉到不同的步驟。
- 外掛名稱:Contact Form 7 Multi-Step Forms
- 相容性:無特殊相容性問題
- 費用:免費/ 14.99 - 199 USD
- 連結:免費版(WordPress.org下載)/ 付費版(官網)
Redirection for Contact Form 7
以一般B2B企業來說,引導流量至表單頁並促使潛在客戶留下聯絡資訊,是常見的網站行銷手段。為了持續優化流程,了解表單的轉換率便十分重要。對於Contact Form 7的使用者來說,直接在Google Analytics設置轉換率目標並不是十分容易。除了透過Google Tag Manager設置事件追蹤的方法外,讓訪客在成功送出表單後自動導向到感謝頁也是一個值得考慮的做法。導向到感謝頁除了帶來追蹤轉換的好處之外,也能夠透過在頁面中設置內容的方式來增加網站和訪客的互動。
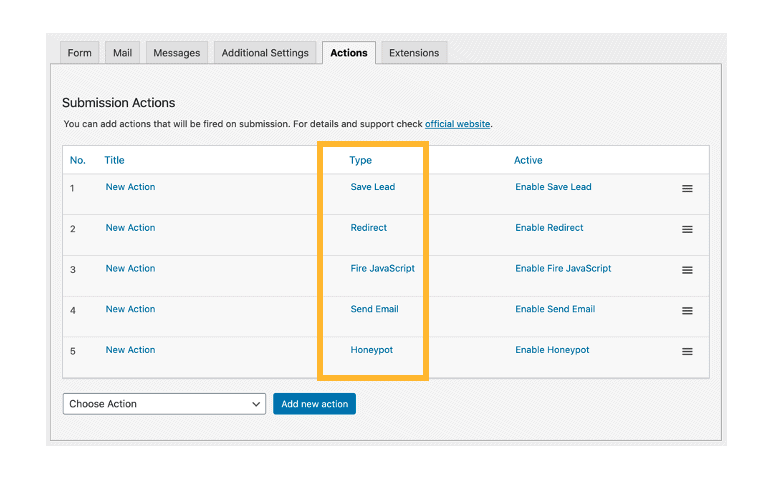
透過Redirection for Contact Form 7這款外掛,便能夠將成功送出表單的訪客導向到網站中的任一頁面。同時,這個外掛還提供了儲存訪客填寫資料、設置JavaScript、寄送信件、添加Honeypot以減少機器人騷擾等功能。

此外,這個外掛也提供了付費的延伸功能,增加了諸如Conditional Logic、Thank You Popup、Create Posts、Custom Login Forms、Custom Registration Forms、Subscribe to Mailchimp等實用功能。
- 外掛名稱:Redirection for Contact Form 7
- 相容性:無特殊相容性問題
- 費用:免費/ 99 - 199 USD
- 連結:免費版(WordPress.org下載)/ 付費版(官網)
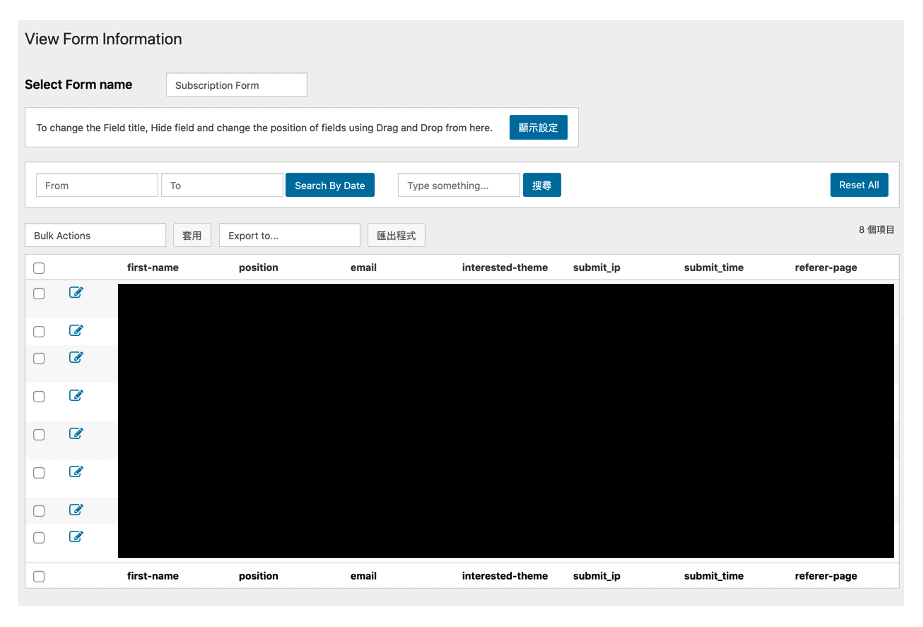
Advanced Contact form 7 DB
一般來說,可以在Contact form 7中設定信件,將訪客填寫的資料寄送到管理者的信箱。然而,這樣的設計雖然有助於管理者即時收到通知,但長期下來卻不利於整理累積起來的訪客聯絡資訊。
為了解決這個問題,可以透過安裝Advanced Contact form 7 DB這個外掛,將訪客所填寫的資訊儲存在網站資料庫中,讓管理者能夠自由調閱特定期間、特定表單的填寫紀錄,並匯出成CSV、Excel或PDF檔,方便進一步的管理。

- 外掛名稱:Advanced Contact form 7 DB
- 相容性:無特殊相容性問題
- 費用:免費
- 連結:免費版(WordPress.org下載)
相關文章
WordPress是什麼?超過30%市佔率的內容管理系統(CMS)
可以用WordPress製作客製化網站嗎?套版網站與客製化網站的差異
我不是機器人,在WordPress網站加入Google reCAPTCHA
3個停用WordPress外掛的方法
完整移除WordPress外掛的2個方法,有效減少網站效能負擔
設定Contact Form 7事件追蹤及目標追蹤的2種方法
顧客旅程及網站內容規劃
網站設計與架設前的8個思考要點
如何顯示WordPress文章閱讀時間?

