客製化文章版面:結合CPT UI及ACF的Elementor Pro實作教學
WordPress網站的外觀一般承載自所選用的主題;然而,有時主題的文章版面不一定符合使用者介面及使用者體驗(UI/UX)的需求,又或者呈現的內容有固定格式,網站管理者希望透過填寫欄位的方式,將內容直接以相同版面呈現,進而減少每次更新內容重新排版的時間。在這些情況,就可以利用Elementor Pro、Advanced Custom Field(ACF)及Custom Post Type UI(CPTUI)來達到客製化文章版面的目的。在本文中,FirstHatch一起孵將介紹相關外掛及適合客製化文章版面的情境,最後實作出一個客製化文章版面。
客製化文章類型及Custom Post Type UI(CPT UI)外掛
以下先說明客製化文章類型,再介紹CPT UI外掛。
什麼是客製化文章類型?
依據WordPress.org官網的說明,WordPress是一套內容管理系統,擁有許多不同的內容,這些內容依據性質加以歸類即稱為文章類型(Post type)。頁面(Pages)及文章(Posts)雖然性質迥異,但都屬於WordPress預設的文章類型之一。
為了更好的管理內容,我們會希望將不同性質的內容分開管理。此時,建立新的文章類型,即為所謂的客製化文章類型。舉例來說,FirstHatch一起孵為了方便管理,便新增了專案的文章類型,使該性質的內容與部落格文章內容分開。

Custom Post Type UI(CPT UI)外掛介紹
Custom Post Type UI是一款專門用來新增客製化文章類型及分類表的免費外掛。需要注意的是,這個外掛本身並沒有提供在網站前台顯示客製化文章類型的功能。因此,在實務上,可以自己寫PHP、透過官方開發的付費外掛Custom Post Type UI Extended,或是利用本文實作教學的方法與Elementor Pro一起使用。
- 外掛名稱:Custom Post Type UI
- 相容性:無特別說明
- 費用:免費
- 連結:WordPress.org下載
自訂欄位及Advanced Custom Field(ACF)外掛
以下先說明自訂欄位,再介紹ACF外掛。
什麼是自訂欄位?
自訂欄位,可以被視為一種post meta,供使用者能夠與該內容相關的資訊。WordPress以meta data的形式儲存後,使用者需要自行添加PHP到版型,又或者透過外掛來抓取自訂欄位值並顯示於網站前台。
Advanced Custom Field(ACF)外掛介紹
Advanced Custom Fields是一款用來新增自訂欄位的免費外掛,提供了30幾種欄位類型。另外,開發商同時也製作了付費版本Advanced Custom Fields PRO,提供更多進階欄位類型,例如:重複欄位(repeater field)以及圖集欄位(gallery field)等。需要注意的是,在網站前台呈現ACF自訂欄位值的方式,除了自己寫PHP之外,還可以透過短碼,或是利用本文實作教學的方法與Elementor Pro一起使用。

- 外掛名稱:Advanced Custom Field
- 相容性:與大部分主題及外掛相容
- 費用:免費/ 49 - 249 USD
- 連結:免費版(WordPress.org下載)/ 付費版(ACF官網)
頁面編輯器Elementor及Elementor Pro
Elementor是WordPress中被廣泛使用的頁面編輯器之一,已累計500萬以上的使用者,以下分別介紹免費版本Elementor及付費版本Elementor Pro。
Elementor外掛介紹
Elementor是免費的WordPress頁面編輯器,除了可以直接匯入官方設計的版型及區塊外,也讓使用者以視覺化的方式,直觀地使用段(section)、欄(column)及30餘種元素(element)設計網頁內容。
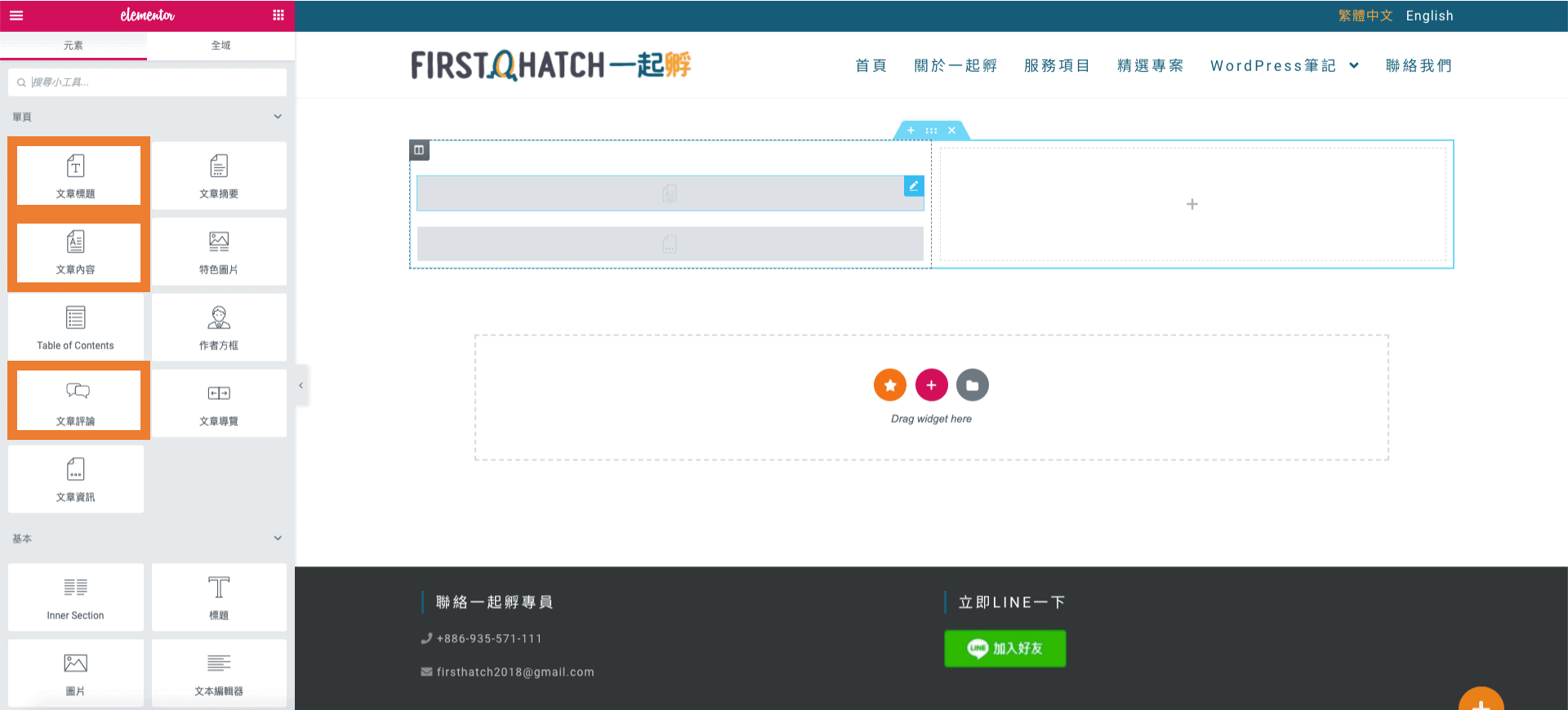
下圖中,橘色實現為段,虛線為欄,其餘則為元素。

Elementor Pro外掛介紹
付費版本的Elementor Pro除了提供使用者更多的元素之外,也增加了更多進階功能,讓使用者能將網站從頭到腳完全客製化成自己喜歡的設計,其最重要的特色便是主題建構器(theme builder)、WooCommerce建構器(WooCommerce builder)及動態內容元素(dynamic content element)等三項。以下分別介紹。
主題建構器(Theme builder)
透過主題編輯器,就可以對原本無法任意修改的區塊或頁面,例如:網站頂部、文章列表頁、商品頁等,進行客製化,製作適合的設計,並添加功能,達到理想的效果。本文即會使用到此功能製作客製化文章版面。
WooCommerce建構器(WooCommerce Builder)
在使用Woocommerce時,一定都曾想過客製化Woocomerce的相關頁面。目前,透過Elementor pro的WooCommerce建構器,能夠針對單一商品頁及商品列表頁等兩種頁面進行客製,結合20個以上的Woo元素,便可建立理想頁面。此外,根據Elementor官方發佈的資訊,WooCommerce建構器未來可能會拓展的WooCommerce的其他頁面。
動態內容元素(Dynamic content element)
Elementor pro提供的專業版元素中,包括了20個以上的動態內容元素,透過這些元素以及主題建構器,我們可以在不透過程式碼修改版型的情況下,針對特定類型的文章建立特別的外觀,並指定相關內容出現在特定的地方。本文即會使用到此功能製作客製化文章版面。
- 外掛名稱:Elementor
- 相容性:與大部分主題及外掛相容
- 費用:免費/ 49 - 199 USD
- 連結:免費版(WordPress.org下載)/ 付費版(Elementor官網)
相關文章
5個好用的Elementor第三方延伸外掛
Dynamic Content for Elementor外掛介紹及動態內容案例
客製化文章版面適合情境
根據FirstHatch一起孵的經驗,目前碰過適合客製化文章版面的情境,主要有以下幾個特徵。
- 多於一種文章類型,例如:部落格、作品、產品等等。
- 內容會持續更新,且希望以不同版面呈現不同分類的內容,例如:活動紀錄、最新消息等等。
- 內容格式固定,例如:作品、產品等等。
客製化文章版面實作教學
以下將以FirstHatch一起孵的專案頁為例,結合Elementor Pro、Advanced Custom Field PRO及Custom Post Type UI等三個外掛,打造客製化文章版面。
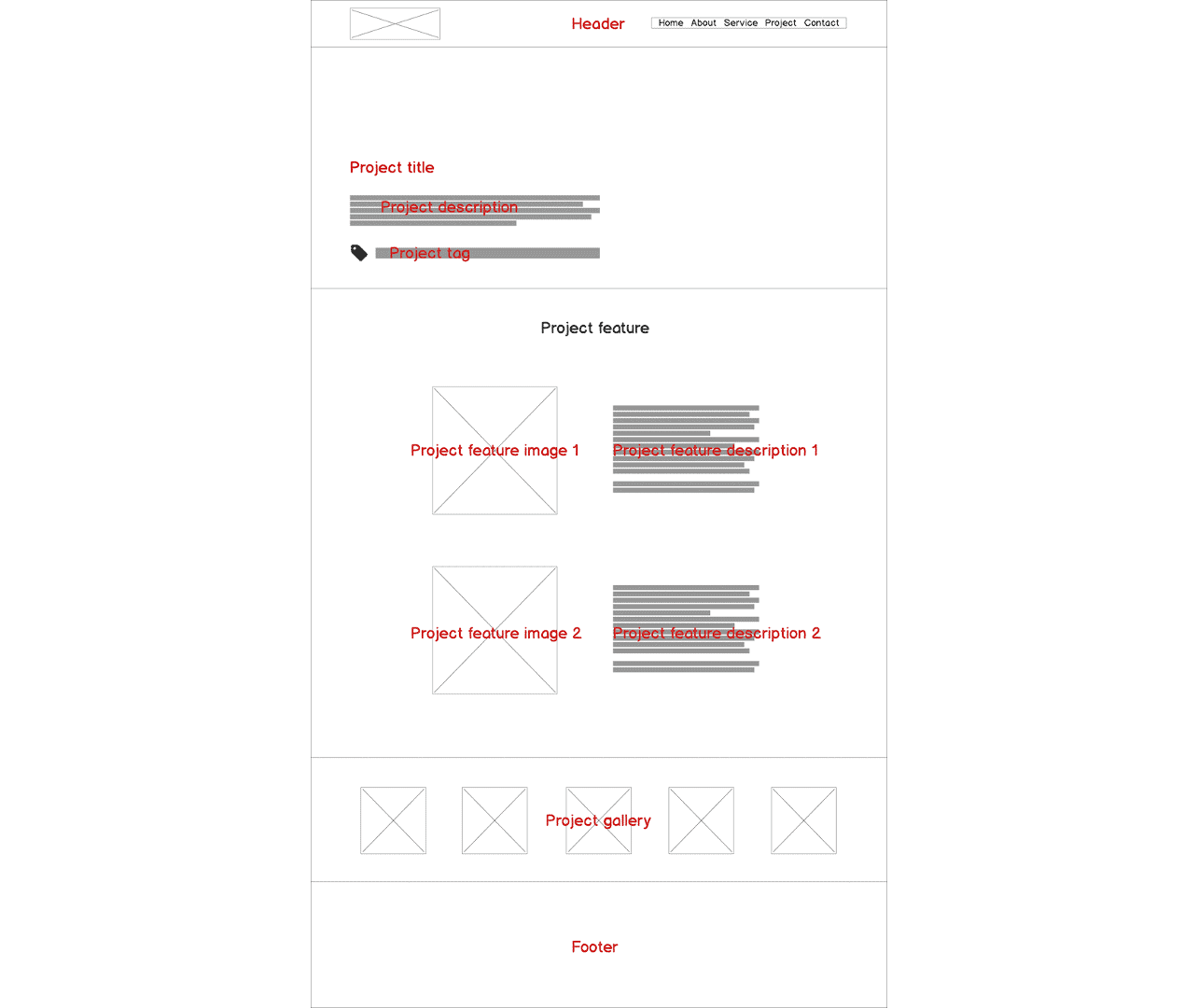
第一步:繪製線框圖
FirstHatch一起孵規劃專案要涵蓋專案描述、特色及成果照片,以此為基礎,繪製以下線框圖,作為後續步驟的參考。

第二步:用Custom Post Type UI新增文章類型及分類表
由於要將專案與一般文章分開管理,故需要先透過Custom Post Type UI新增文章類型及對應的分類表。
在後台側欄的「CPT UI」選單中點選「Add/Edit Post Types」,進入新增文章類型的設定的頁面。這個頁面共可分成三個區塊,由上而下分別為「Basic settings」、「Additional labels」、「Settings」。其中,「Additional labels」的部分,如果沒有特殊需求,可以直接略過,故在此不多加贅述。
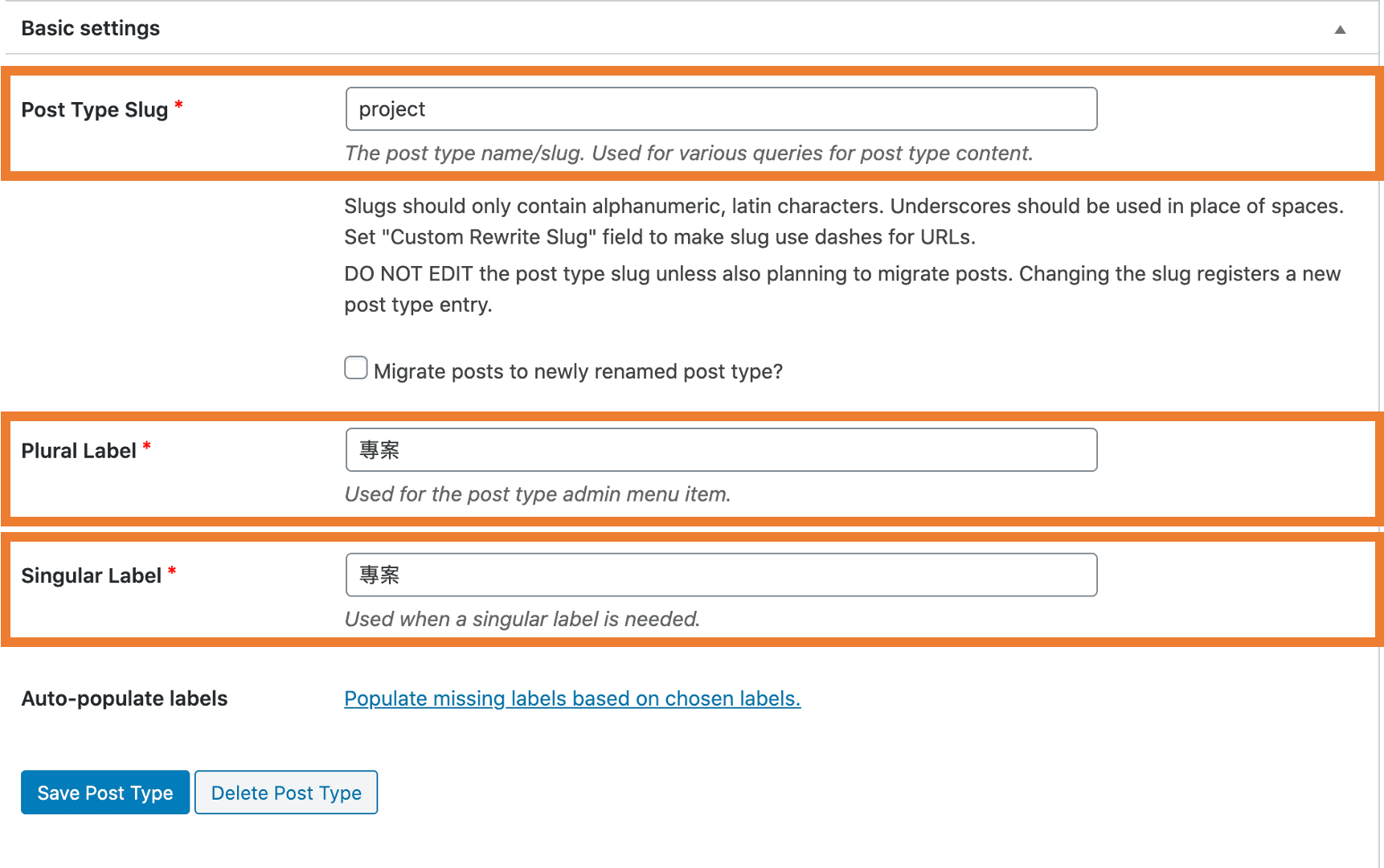
在「Basic settings」的區塊,所有內容均為必填欄位,說明如下。
- Post Type Slug:這個欄位最為重要,會作為新文章類型的文章網址的一部分於前台顯示,只能填寫英文或數字。
- Plural Label:後台側欄的顯示名稱,中文、英文、數字皆可。
- Singular Label:與Plural Label相同內容即可。

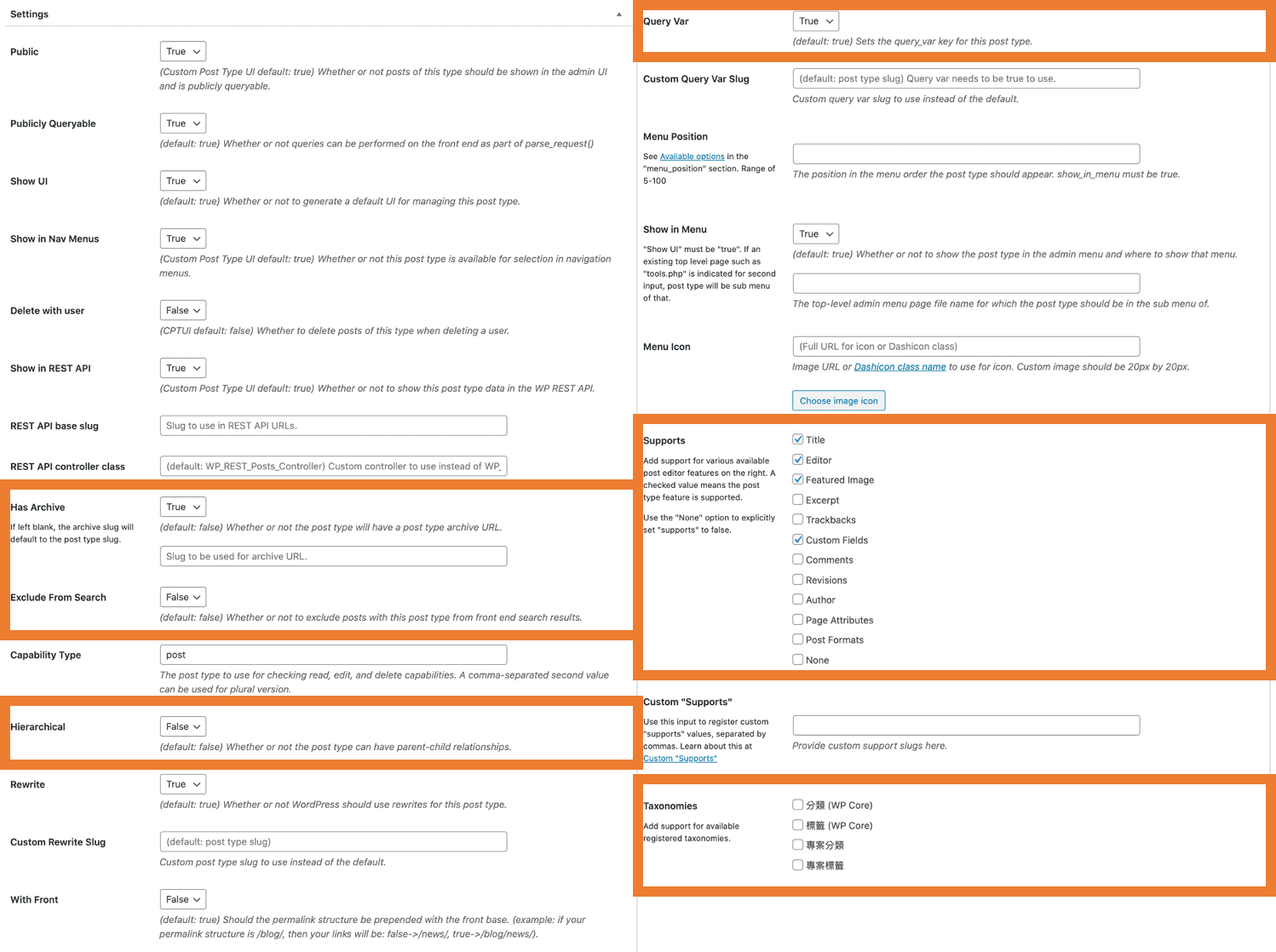
在最下方的「Settings」區塊中,大部分的欄位維持預設值即可,以下僅說明較為重要的欄位。
- Has Archive:這個欄位決定是否需要文章列表頁。
- Exclude From Search:如果網站有提供使用者搜尋的功能,透過這個欄位可以決定是否要將這個文章類型排除於搜尋之外。
- Hierarchical:這個欄位決定這個文章類型是否能有上下階層關係。
- Query Var:保持True即可。
- Supports:這個欄位決定這個文章類型的文章編輯頁的控制選項。
- Built-in Taxonomies:這個欄位可以選擇這個文章類型要使用的分類。可以選擇與預設文章類型使用相同的「分類(WP Core)」、「標籤(WP Core)」。也可以依照需求,自行新增的自訂分類及標籤,使這個新的文章類型與預設文章類型完全分開管理。

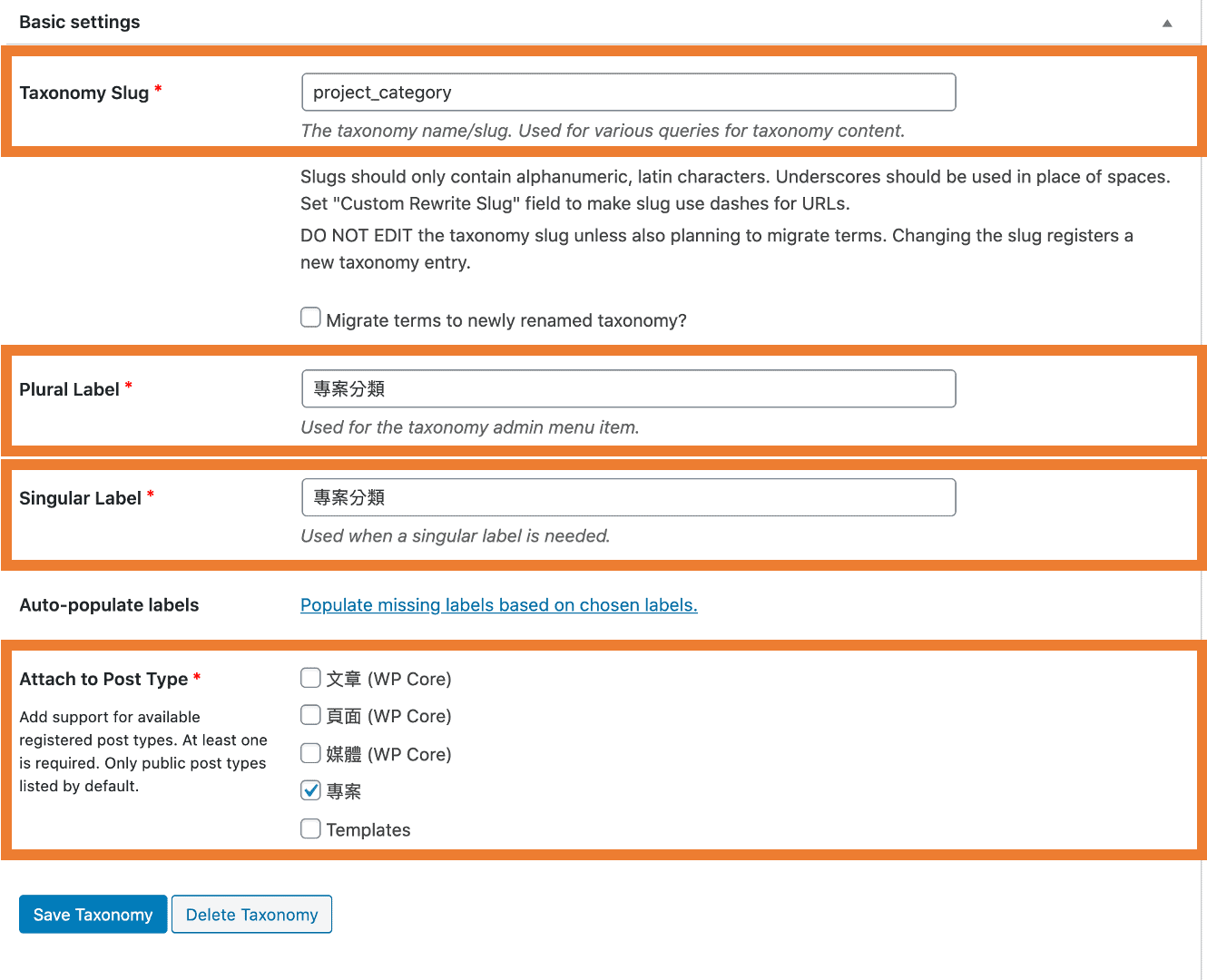
完成新增文章類型之後,可接著透過後台側欄的選單進入「Add/Edit Taxonomies」的頁面。這個頁面同樣可以分成「Basic settings」、「Additional labels」、「Settings」等三個區塊,但僅需注意「Basic settings」,其餘內容可以維持預設。以下為「Basic settings」的欄位說明。
- Taxonomy Slug:作為分類表的網址的一部分,只能填寫英文或數字。
- Plural Label:後台顯示的名稱,中文、英文、數字皆可。
- Singular Label:與Plural Label相同內容即可。
- Attach to Post Type:選擇分類表要對應的文章類型。

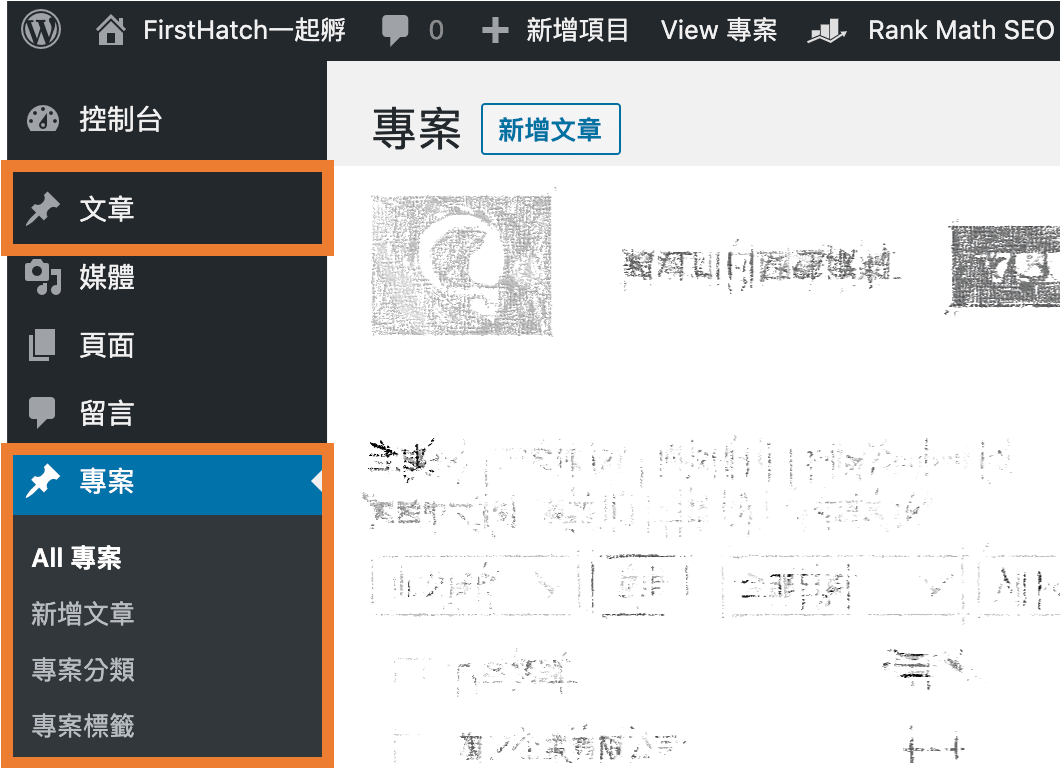
到此為止,即完成了新文章類型及分類的新增,可於左側選單找到新增的文章類型的按鈕。

第三步:用Advanced Custom Field新增自訂欄位
由線框圖來看,除了Project title和Project description之外,還需要設置Project feature image 1&2、Project feature description 1&2以及Project gallery等欄位。其中,Project title和Project description可以使用原本的文章欄位,故不需要另外設置。其餘則需要透過Advanced Custom Field PRO來新增自訂欄位。
在後台側欄的「自訂欄位」選單中點選「新建」,進入新增自訂欄位的頁面。這個頁面共可分成三個區塊,由上而下的區塊名稱分別為「新增欄位」、「位置」及「設定」。本次教學需要操作到的僅有前兩個區塊而已。
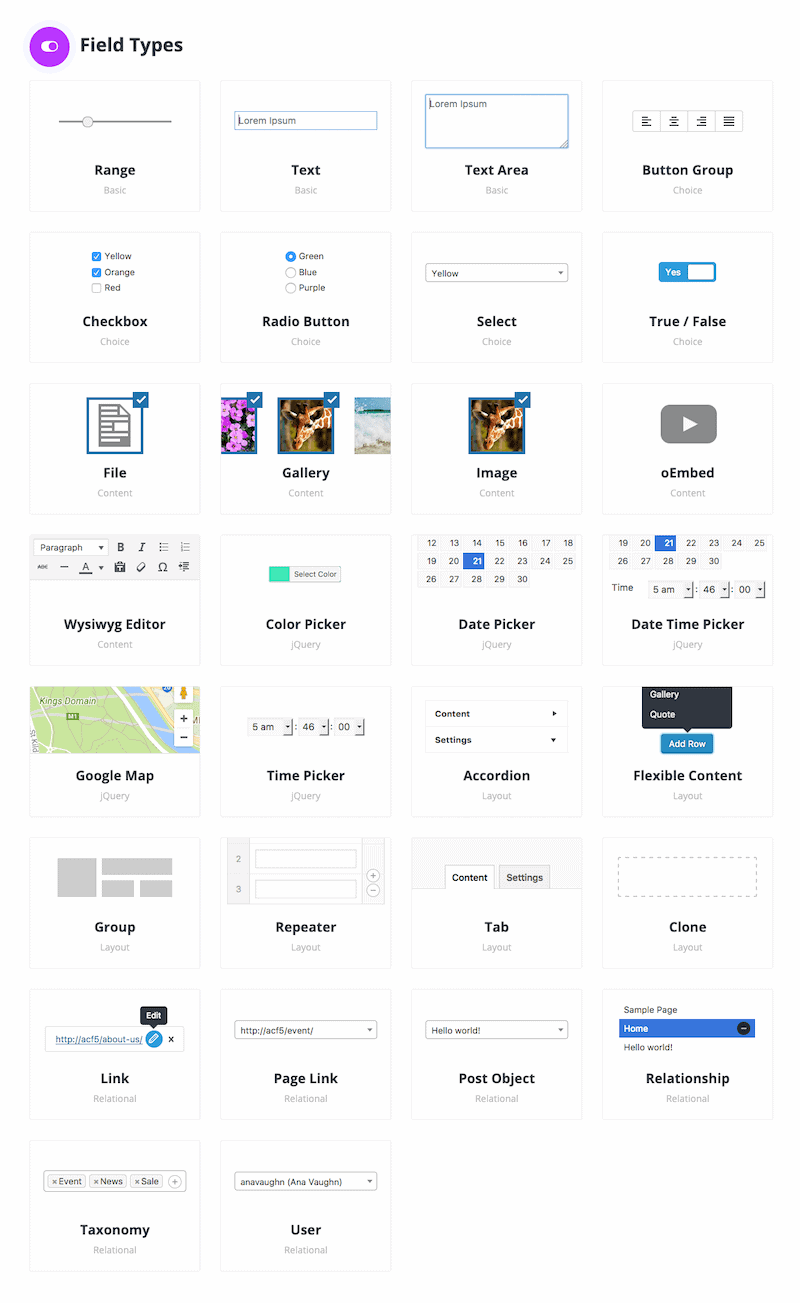
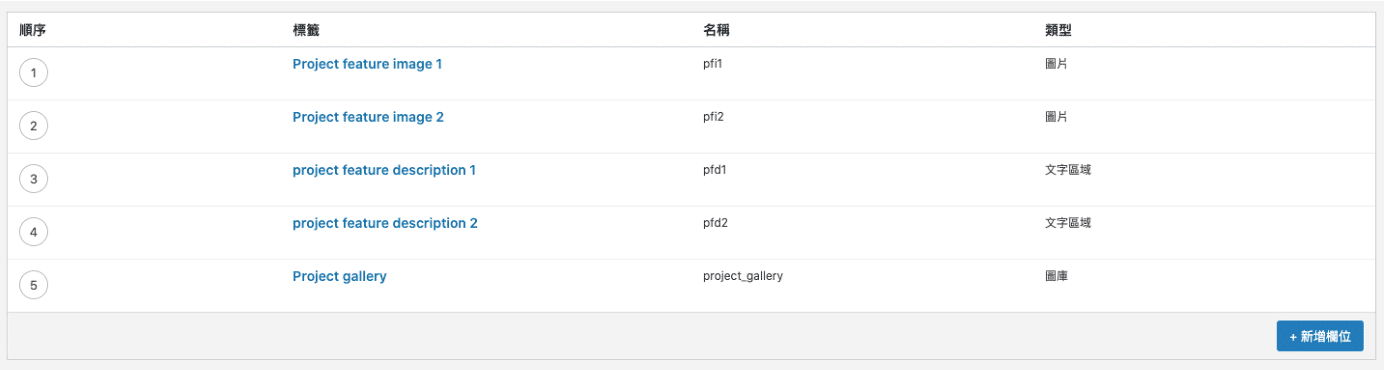
本次需要新增的欄位類型及數量分別為兩個「圖片」欄位、兩個「文字區域」欄位及一個「圖庫」欄位。點擊「新增欄位」後,分別輸入「欄位標籤」及「欄位名稱」,再選擇「欄位類型」後,即可得到如下圖的欄位清單。另外,一般來說,在設置欄位類型時,其餘選項保持預設即可。

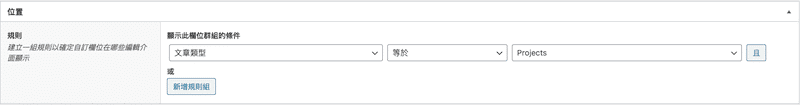
接著,在「位置」區塊將自訂欄位的顯示條件設定為「文章類型」、「等於」、「新文章類型的名稱」。

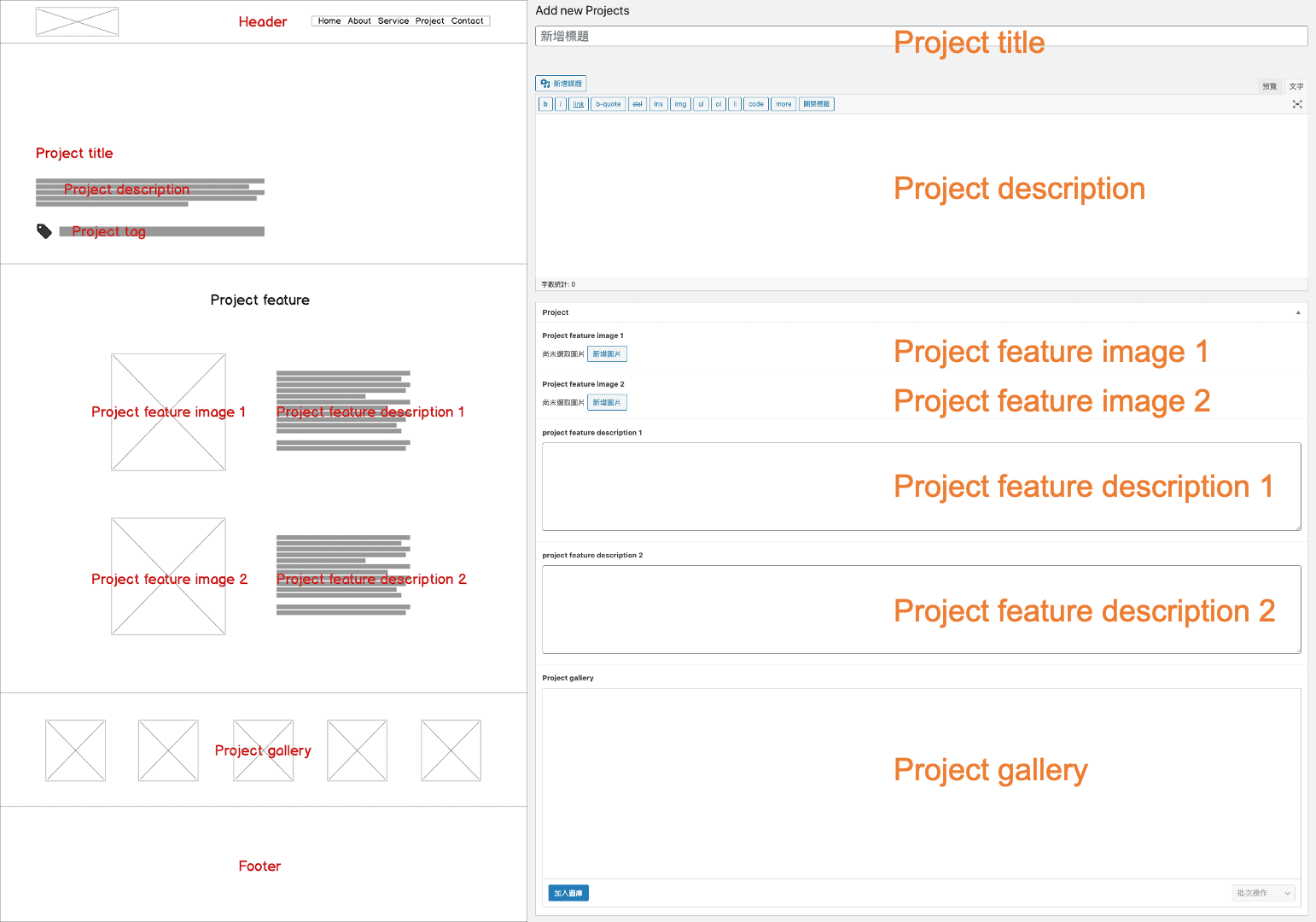
按下右側的「更新」後,即完成了新增自訂欄位的步驟。此時,可以進入新文章類型的文章編輯區,檢視新增的自訂欄位。下圖將線框圖和新文章類型的文章編輯區放在一起對照參考。

第四步:用Elementor Pro製作文章版面
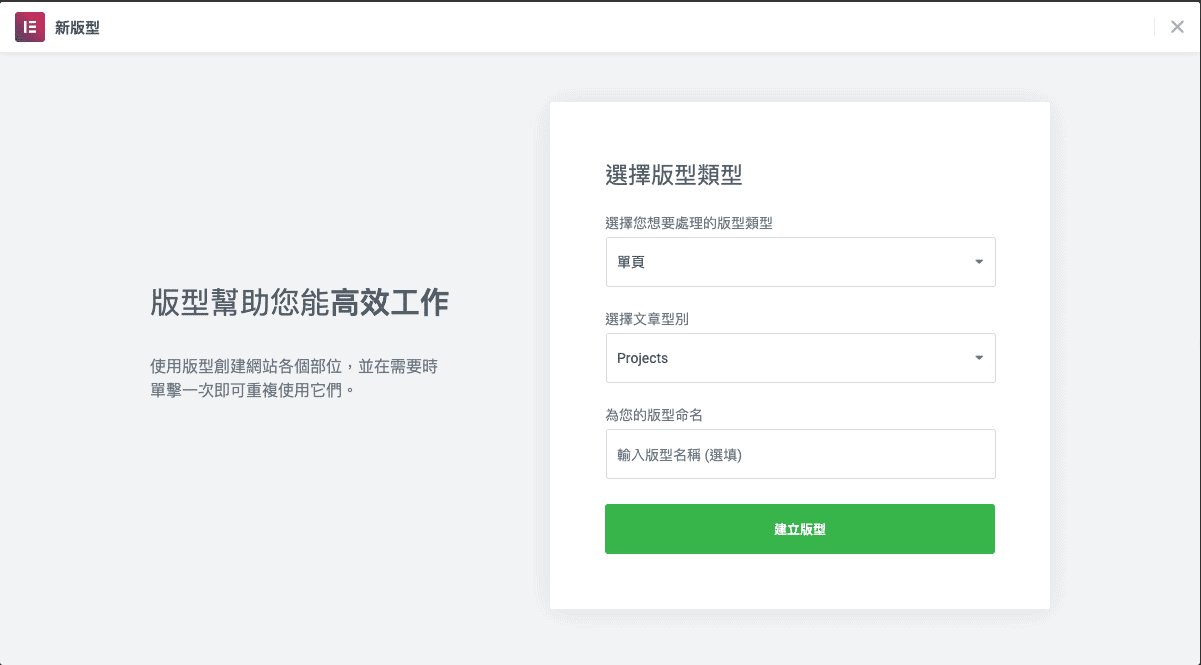
在後台側欄的「Templates」選單中點選「主題建構器」,再點選「新增」來建立新版型。由於本次的目的是要客製化文章版面,故在「選擇您想要處理的版型類型」處選擇「單頁」,「選擇文章型別」處則選擇第二步中新增的文章類型。接著,點擊「建立版型」進入Elementor編輯區。

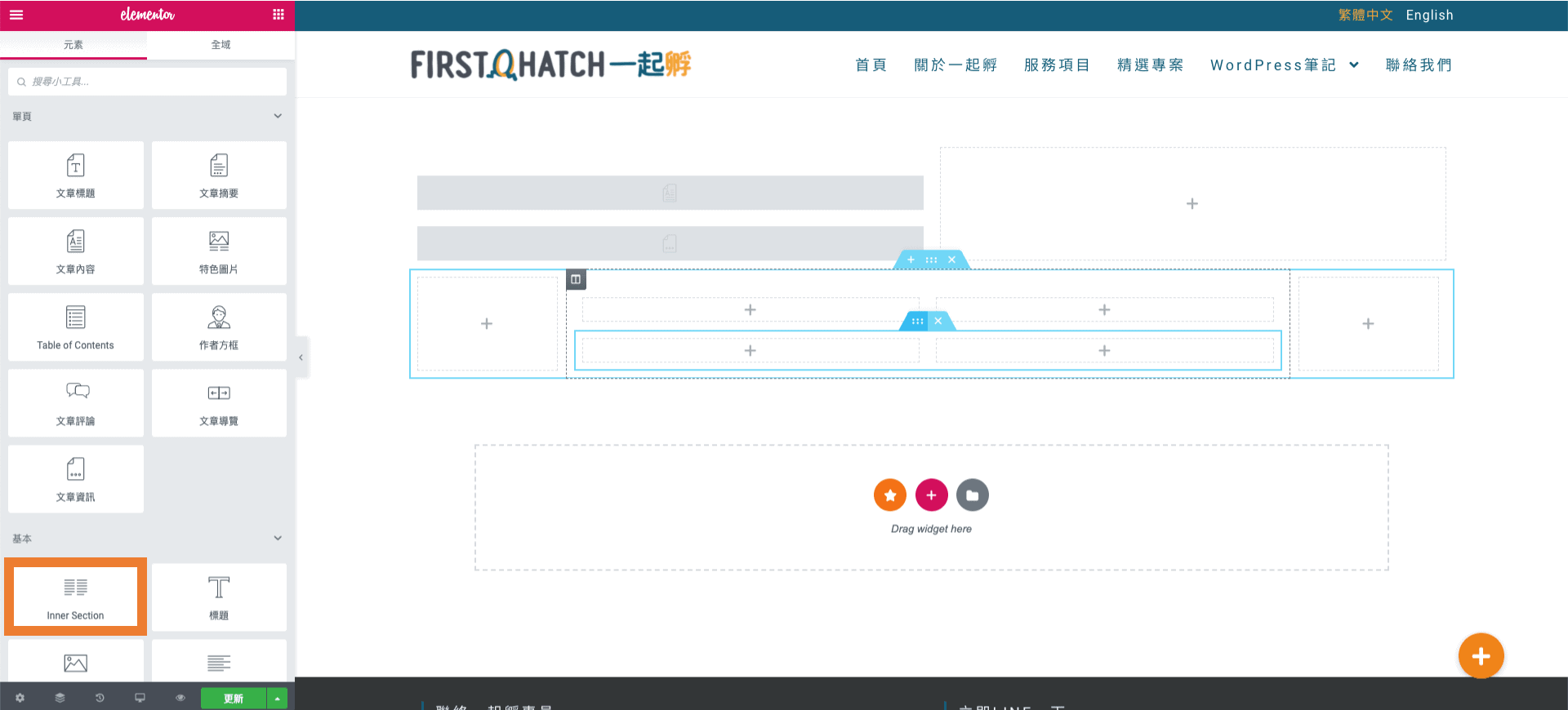
根據線框圖,文章版面共可以分成上、中、下三個區塊。在上面的區塊中,共有Project title、Project description、Project tag等三個欄位。製作時,先新增一個「段」並選擇「兩欄」的架構,如此便可以將內容集中在左半邊。再分別拉入「單頁」元素中的「文章標題」、「文章內容」及「文章資訊」。

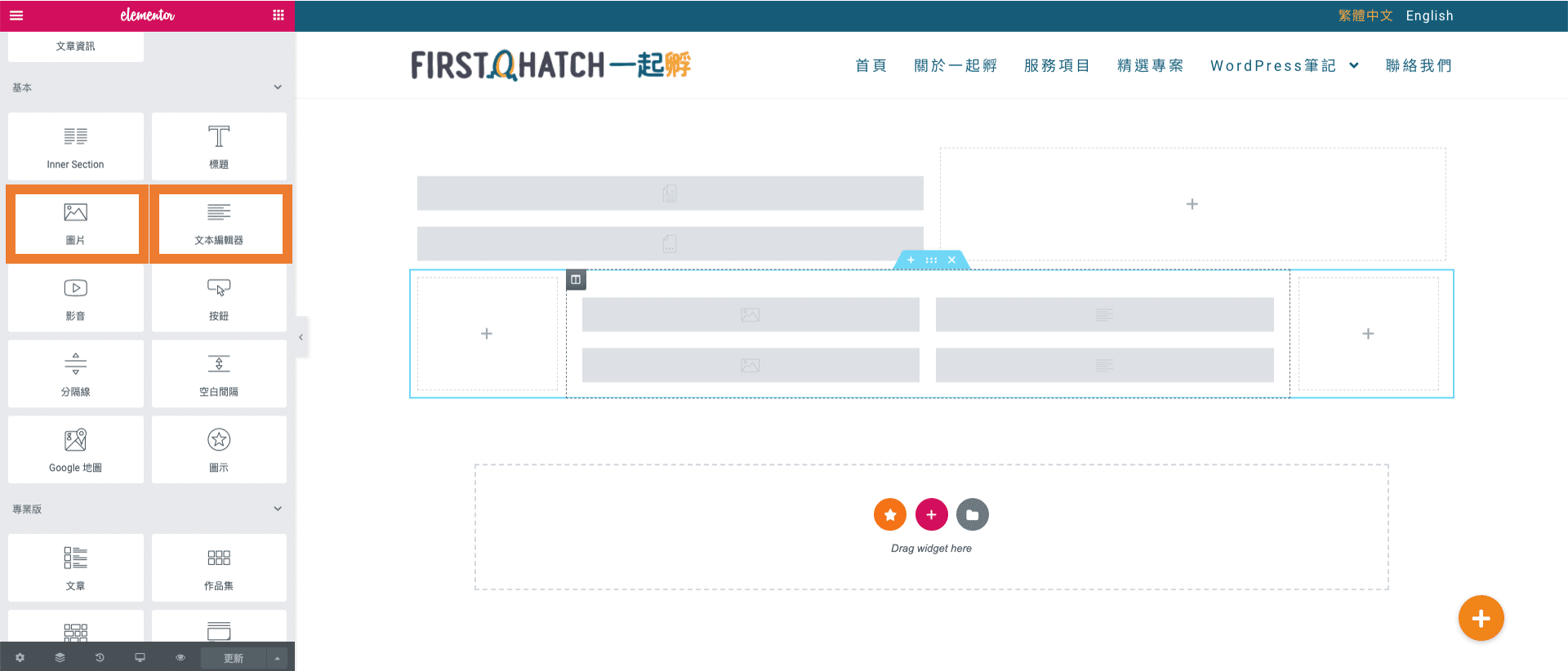
在中間的區塊,共有Project feature image 1&2和Project feature description 1&2等四個欄位。在製作時,先新增一個「段」並選擇「三欄」的架構,調整左右兩側的欄寬後,再於中間欄拉入「基本」元素中的「Inner Section」,共拉入兩個,即可再中間欄製作出四個欄位。

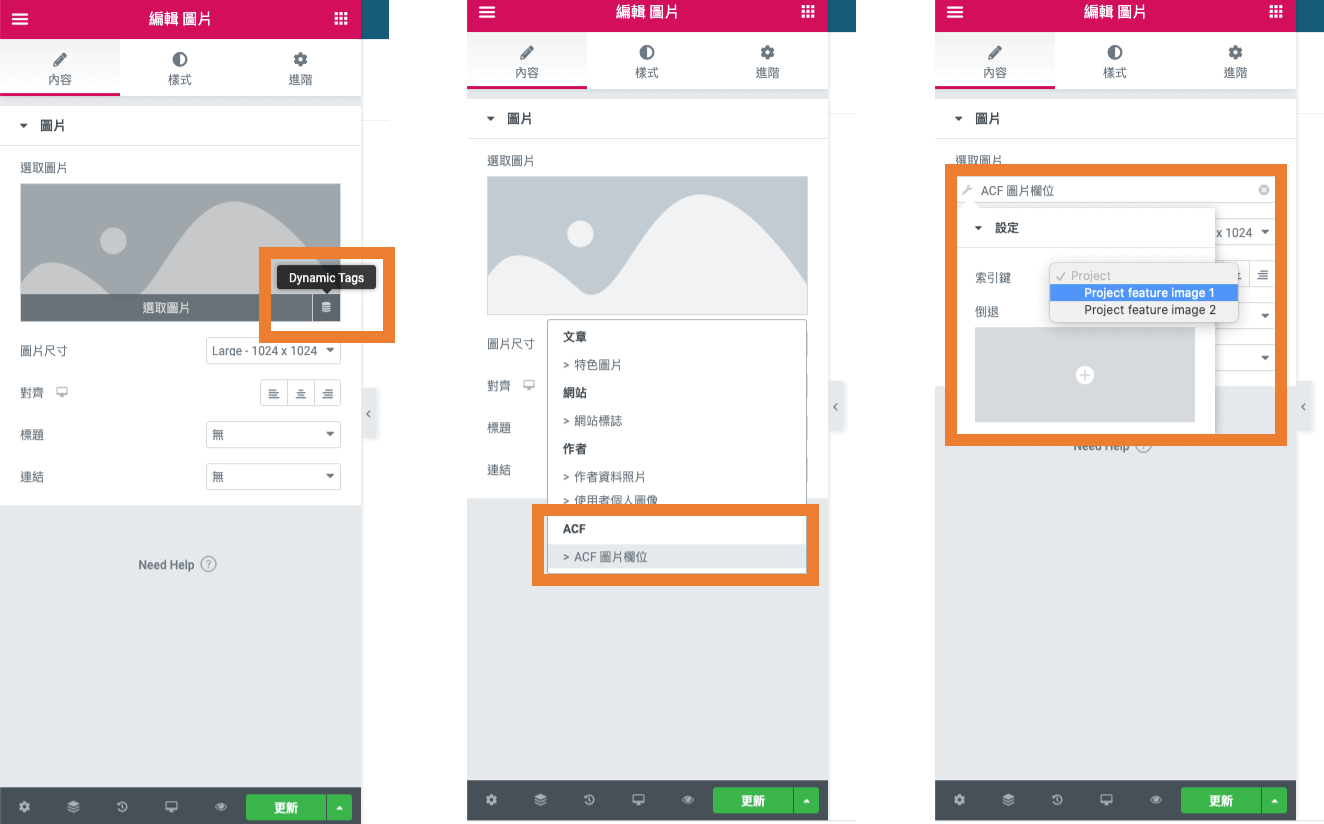
接著,拉入「基本」元素中的「圖片」及「文字編輯區」,依序利用「Dynamic Tags」帶入第三步中新增的自訂欄位。


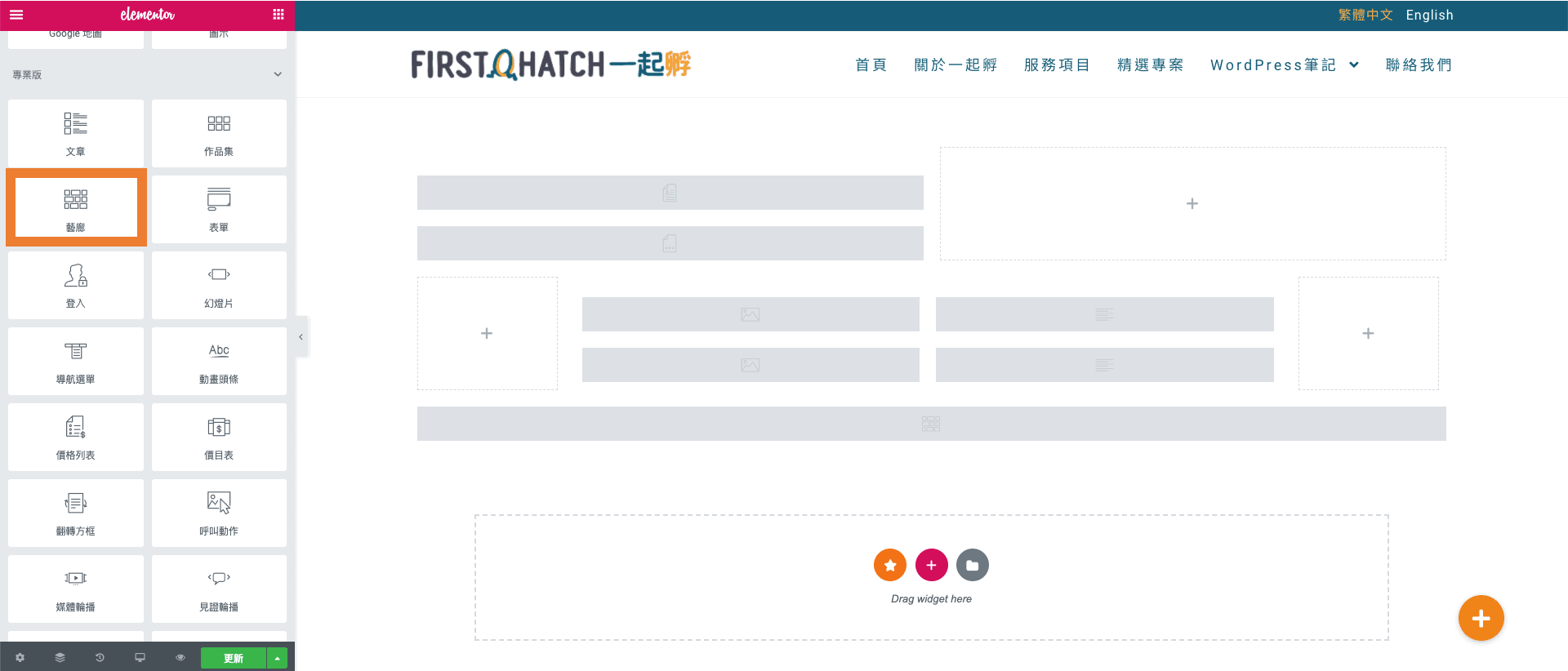
下面的區塊的製作方法與中間區塊相似,新增一個「段」後選擇「一欄」的架構,再拉入「專業版」元素的「藝廊」,利用「Dynamic Tags」帶入第三步中新增的自訂欄位Project gallery。

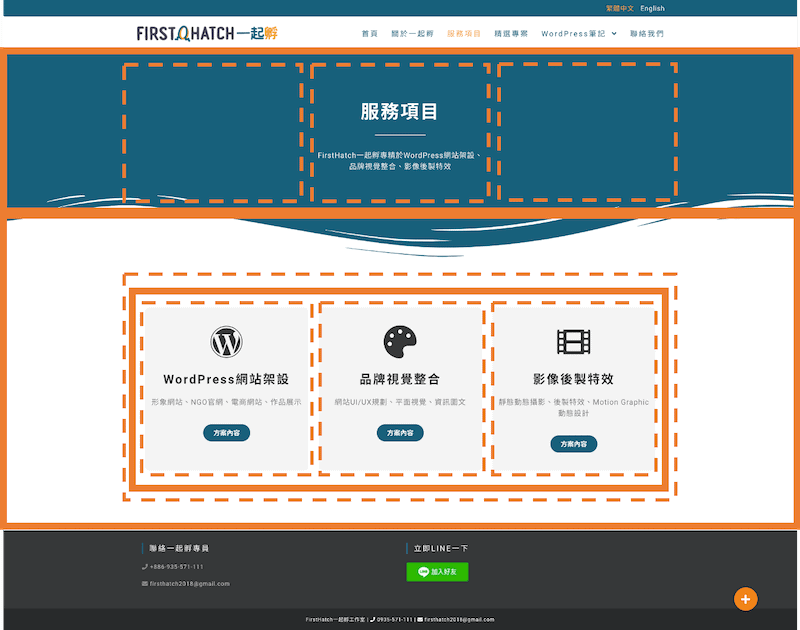
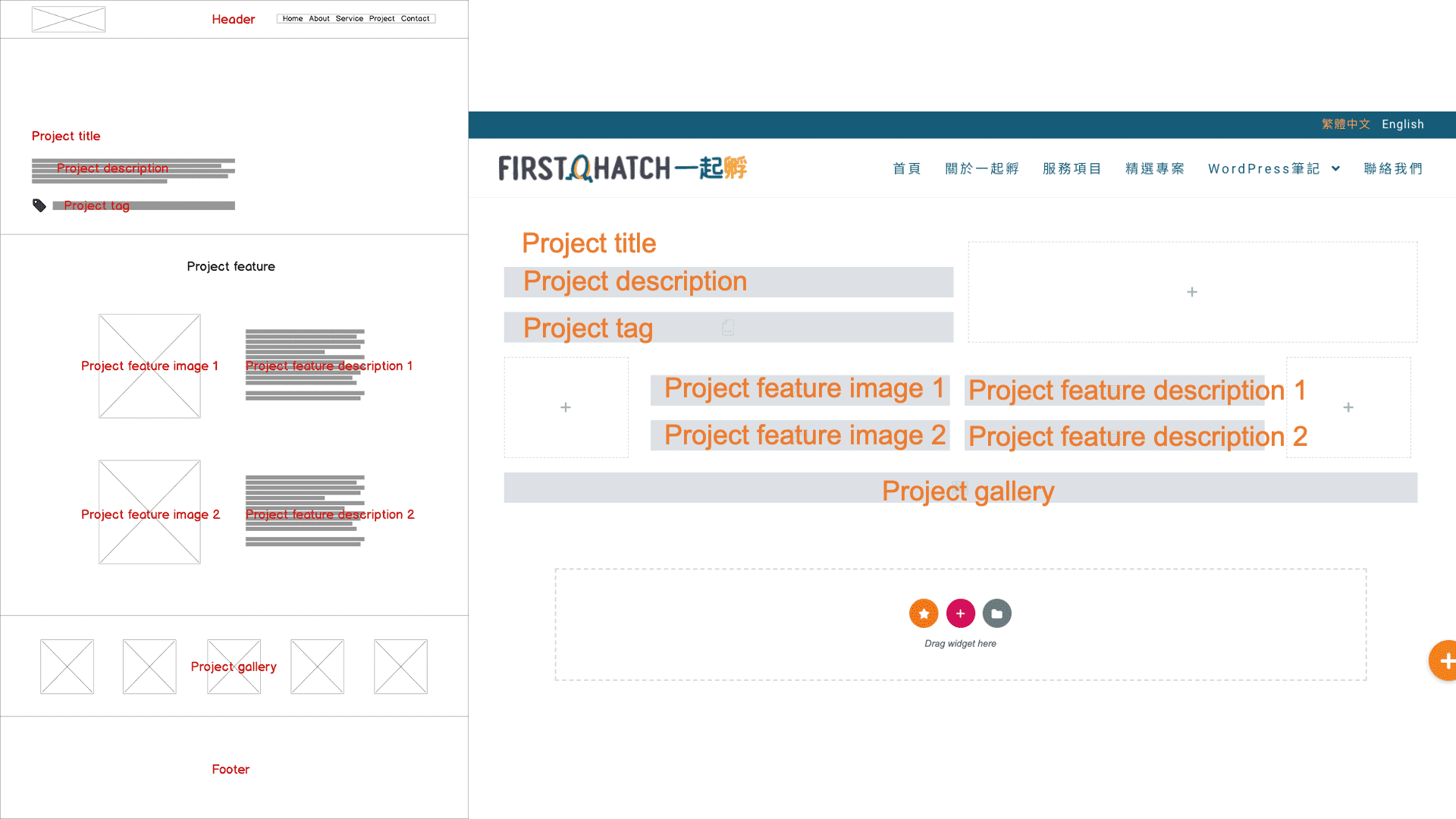
最後,依照自己的設計調整顏色、邊距等方式,即完成客製化版面的製作。下圖為線框圖和Elementor編輯區的對照參考。

第五步:更新文案並檢視成果
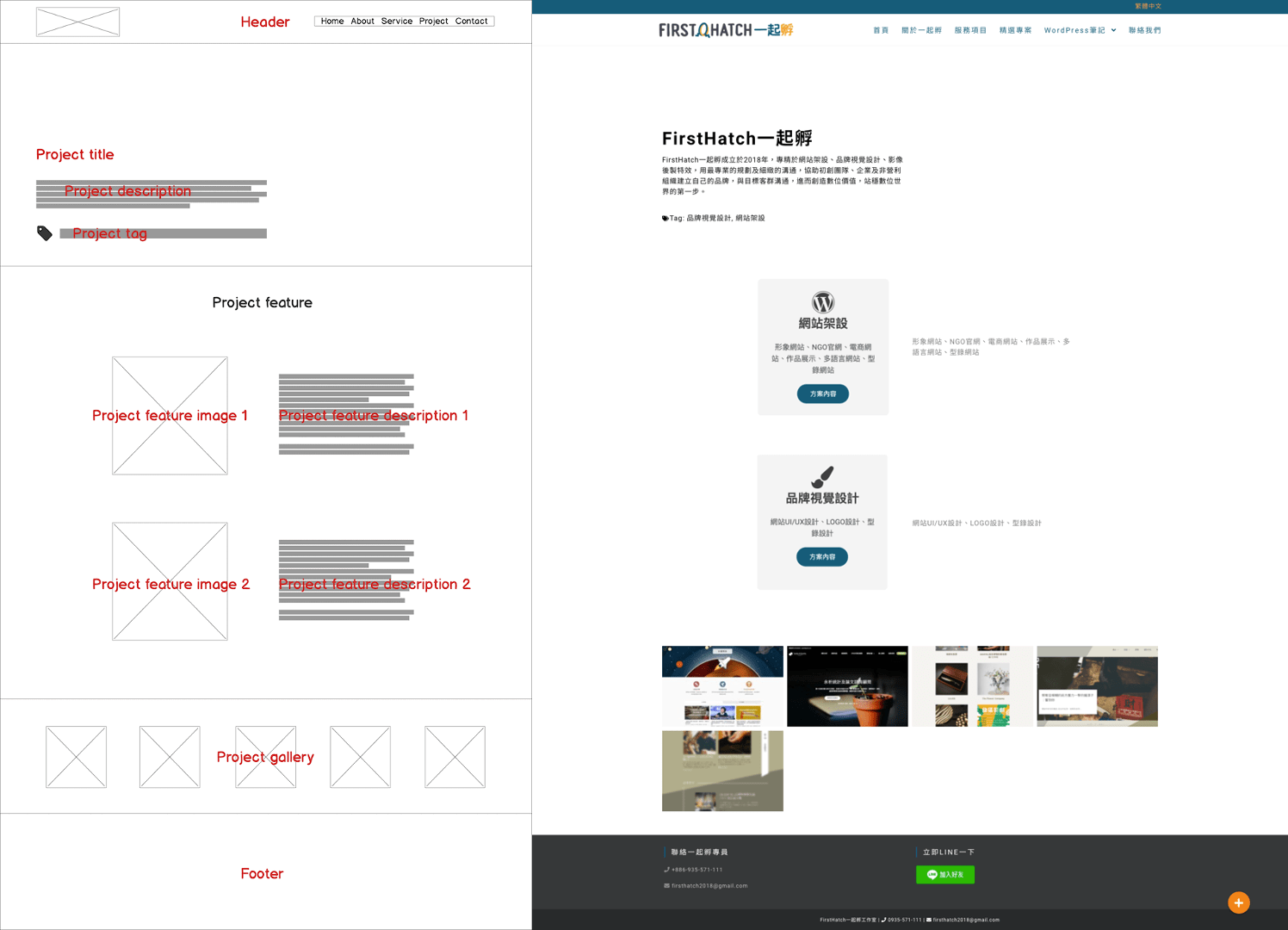
將文案依照欄位輸入並發佈後,即可於前台檢視製作成果。下圖為線框圖和前台頁面的對照。

相關文章
WordPress是什麼?超過30%市佔率的內容管理系統(CMS)
可以用WordPress製作客製化網站嗎?套版網站與客製化網站的差異
3個停用WordPress外掛的方法
完整移除WordPress外掛的2個方法,有效減少網站效能負擔
如何顯示WordPress文章閱讀時間?

