多語言網站設計時的5個注意事項
在之前的文章已經討論過從行銷角度切入Wordpress多語言網站架設的兩種架站方式和相對應的管理方法,不少讀者詢問多語言網站設計方面又該注意些什麼呢?FirstHatch一起孵依據自身經驗整理出架設此類網站該注意的事項,從文案內容、各國的閱讀習慣、介面的視覺感受到字體、圖示的選擇等造成的影響進行分享。
文案內容
此部分從內容的角度討論各個面向應該要注意的事項:包括各國有的產品線是否相同,產品在各國使用的名稱、促銷活動以及語言轉換過程中的意思是否精準,因為這些可能都會影響潛在顧客對整體品牌的信賴程度和在網路上被搜尋到的排名。
- 產品、活動促銷是否一致:有多語言網站需求的客戶,必定是國際企業,但是在各國的產品不一定相同,所以要注意文案中提到的產品是否適用所有國家,網站首頁上面的優惠活動是不是適用所有國家以避免爭議。
- 新聞、部落格的內容:同一則新聞基於國情、政治意識形態、經濟貿易等環境不同,所以對當地讀者的感受很有可能不同,在翻譯和發布前需要特別注意是否會造成誤會或者冒犯。
- 不同單字在不同國家的差異:語義上的翻譯盡量找當地的專業翻譯進行校稿,在同一個文化圈但是不同國家對同一個字詞的詮釋很有可能不同,翻譯時細膩的情緒、文化等不同需要特別注意。
- 圖片:作為文字外的主要訊息來源,好的圖片可以第一時間吸引讀者的注意,圖片的選擇很重要,維持整體網站的調性很重要,如果你的公司想要維持專業性,那對不同國家就要採取適當的顏色以保持這樣的風格。
- 搜尋引擎優化(SEO):同一個單字在不同國家可能具有不同意思,不同文化圈在尋找同類產品所下的關鍵字可能不同,所以對不同國家的關鍵字策略需要進行調整,這部分連帶影響文案內的關鍵字是否有競爭優勢。
閱讀方向的習慣
字的閱讀方向在不同的文化圈不同,典型的西方國家是從左讀到右,中東國家是從右讀到左,而日本則有部分標題由上讀到下,在同一個網頁內容置換到另外一個文化圈時此部分可能需要特別調整。
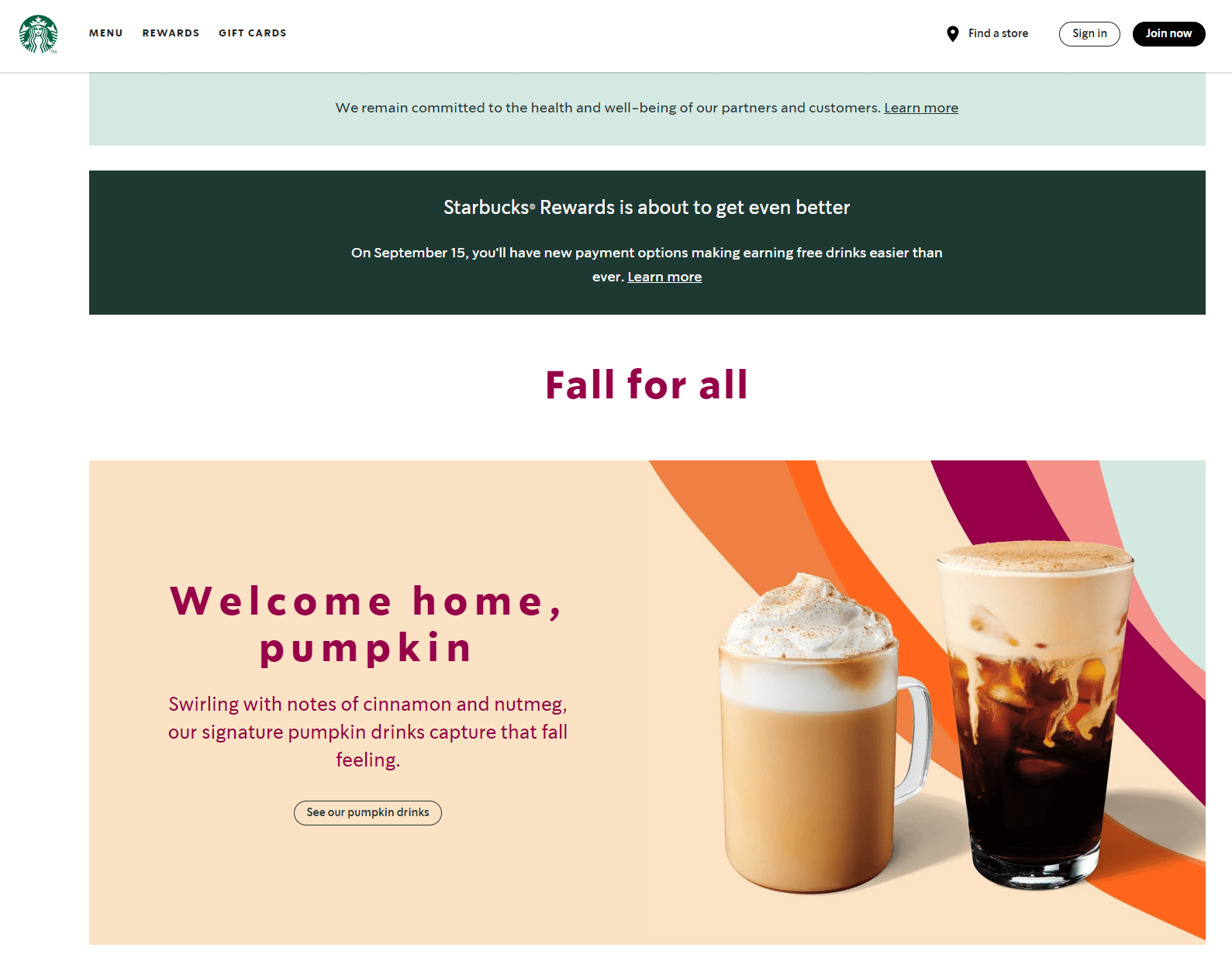
- 美國的星巴克典型由左向右的書寫,包括選單和所有排版。

- 日本星巴克的選單由上而下呈現,算是少數文化圈中會這樣呈現的例子。

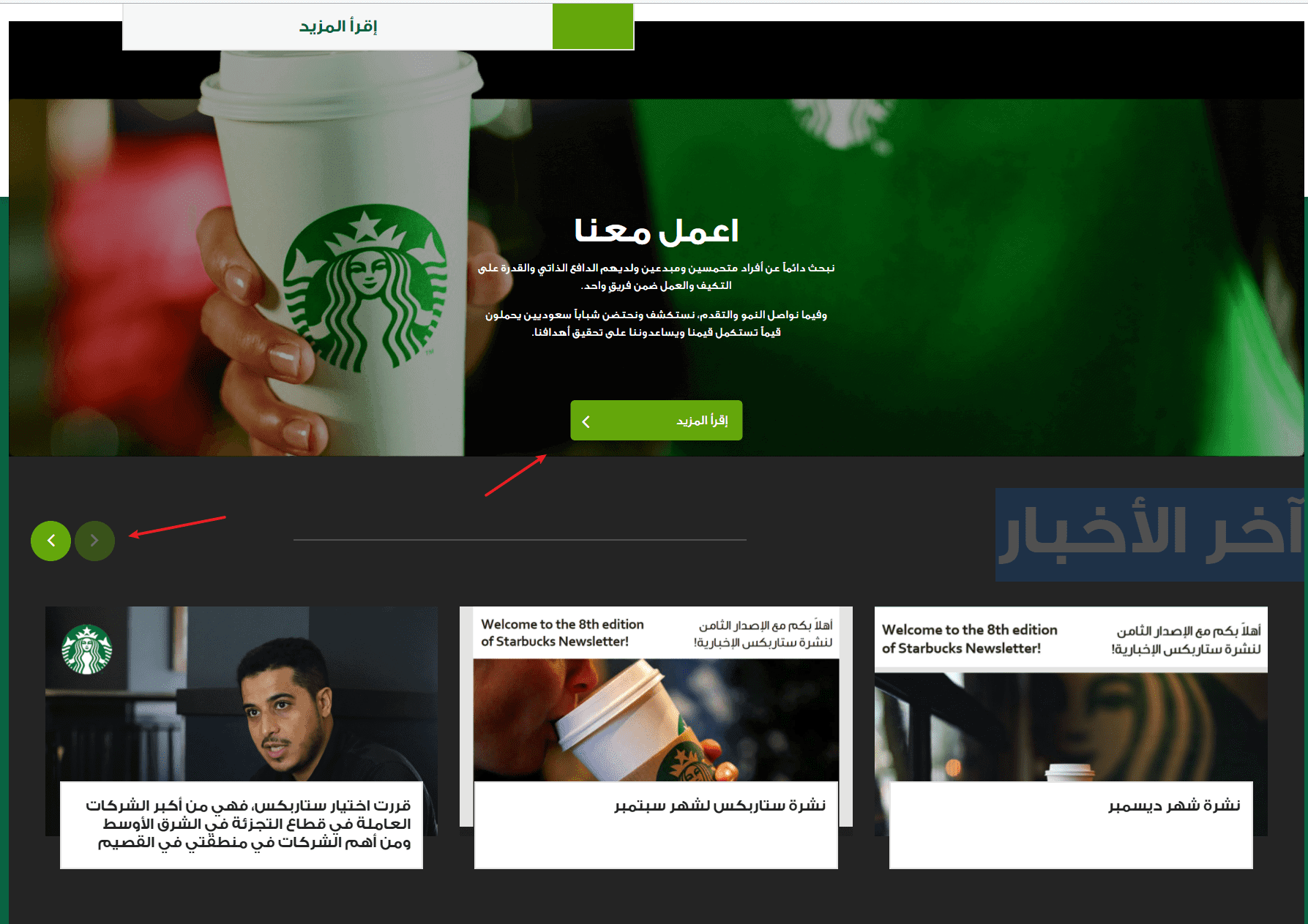
- 沙烏地阿拉伯星巴克的閱讀方式由右閱讀到左,圖片箭頭所指,是預設最一開始要由右向左看陳列的照片以及進入頁面是向左顯示,這些和其他文化圈的習慣很不相同。

整體介面的視覺感受
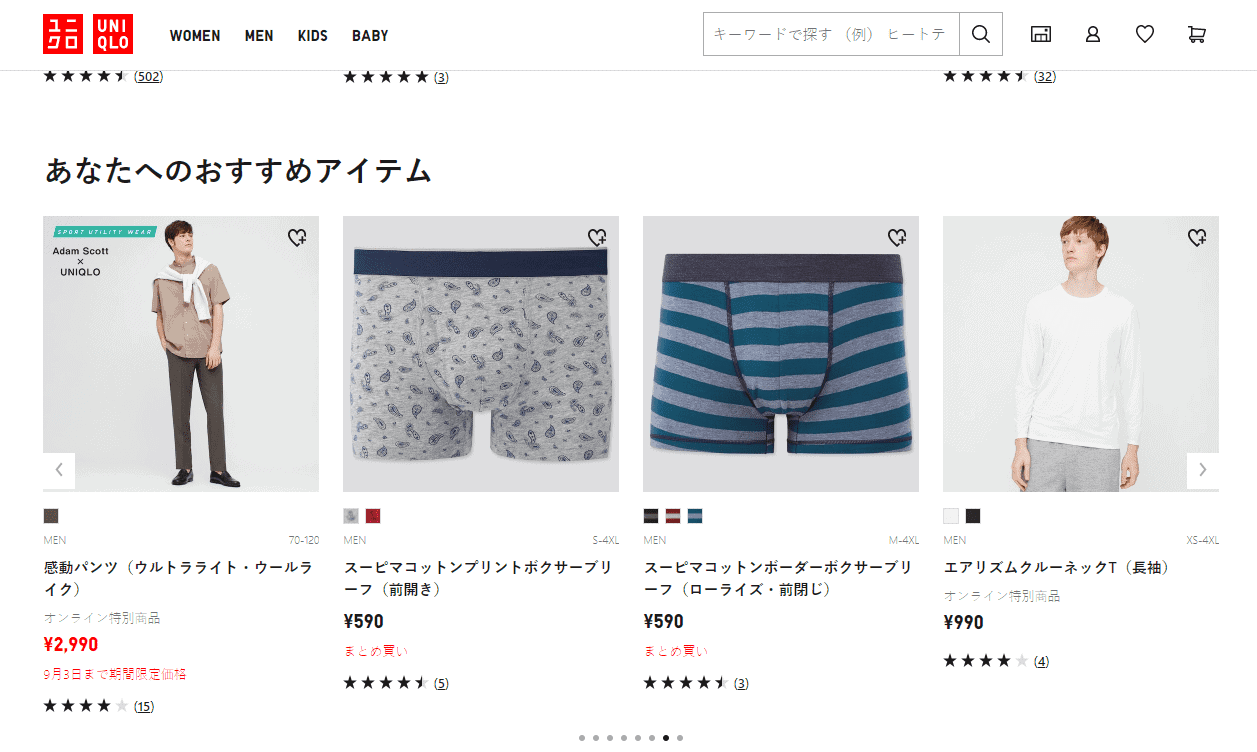
- UNIQLO日本
亞洲國家如日本在網頁設計上,習慣在一個頁面裡面將所有的資訊盡可能呈現出來,所以視覺上較壅擠,此處以男生衣物為例,視覺呈現上,還增加了左右鍵可以點選看更多而不是一字排開把所有相關的產品一次顯示出來。
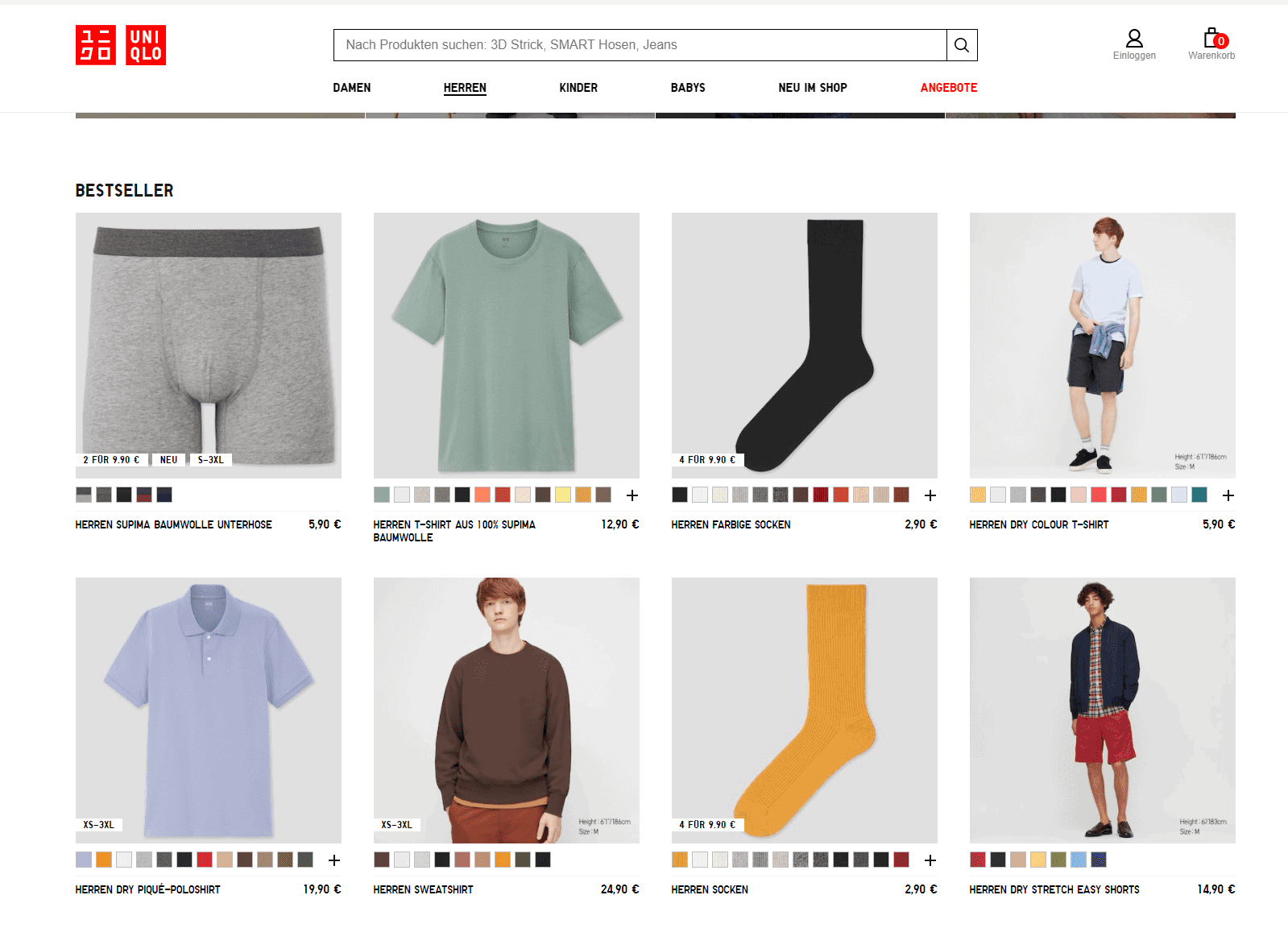
- UNIQLO德國
相同男性衣物分頁上,德國則顯得寬敞而清爽,盡量用較少的文字和以圖片為主體的呈現方式,可能和德文字體本身比較長,所以習慣上將內容盡量減短,以圖像一字排開陳列。
字體的使用習慣
黑體字在美國的啤酒或者報業很常看到,但是在歐洲較少用到這樣的字體,基於歷史理由,因為黑體在在納粹德國時期大量被應用,所以很容易被聯想到而覺得冒犯。
- 美國知名報業:紐約時報和洛杉磯時報:常用此類黑體字
- 歐洲的報業較少用黑體字:舉德國之聲為例

圖示在不同文化的意義
雖然有許多手勢或者符號在國際上普遍有共同的意思,細究不同的文化圈可能就會有不同的感受,例如我們習慣的比讚,和倒讚直覺就是好、不好或者同意與不同意的意思,但是比讚的圖示在希臘或者義大利就是負面的意思,各國對圖示的認知很有可能不同。
結論
不論是純粹的同一個網站製作成不同語言或者同一個網站針對不同國家客製化成當地習慣的樣貌,從文案內容、圖片、文字字體的選擇和排列都會潛移默化地影響當地民眾對此品牌的信賴程度和專業觀感,好的多語言網站除了架設之外,整體設計應該要找熟悉當地習慣的UIUX設計師和專門的翻譯來進行最適切的合作才能做出最理想的網站。
相關文章
網站設計與架設的6個步驟與流程
網站設計與架設前的8個思考要點
顧客旅程及網站內容規劃
數位時代的網頁閱讀習慣
分享:
訂閱FirstHatch一起孵,聊聊有興趣的主題

