創造高轉換著陸頁(Landing page)的4個必備要素及4個製作步驟
將流量引至網站後,最重要的就是創造轉換率,只有當網站訪客和企業建立關係,流量才有機會轉換成顧客。著陸頁(Landing page)就是為了有效率的取得轉換數而被創造出來的。本文將說明著陸頁帶來的好處,以及規劃時的注意要點。
什麼是著陸頁(Landing page)?
以數位行銷的角度來說,著陸頁(Landing page)是一個用來吸引特定目標受眾並引導其進行特定行動,使企業能夠獲得潛在顧客的資訊的網站頁面。也就是說,著陸頁著重的是轉換率。因此,一般會有目的的分別針對特定受眾及場景製作多個不同的著陸頁,並持續進行測試。
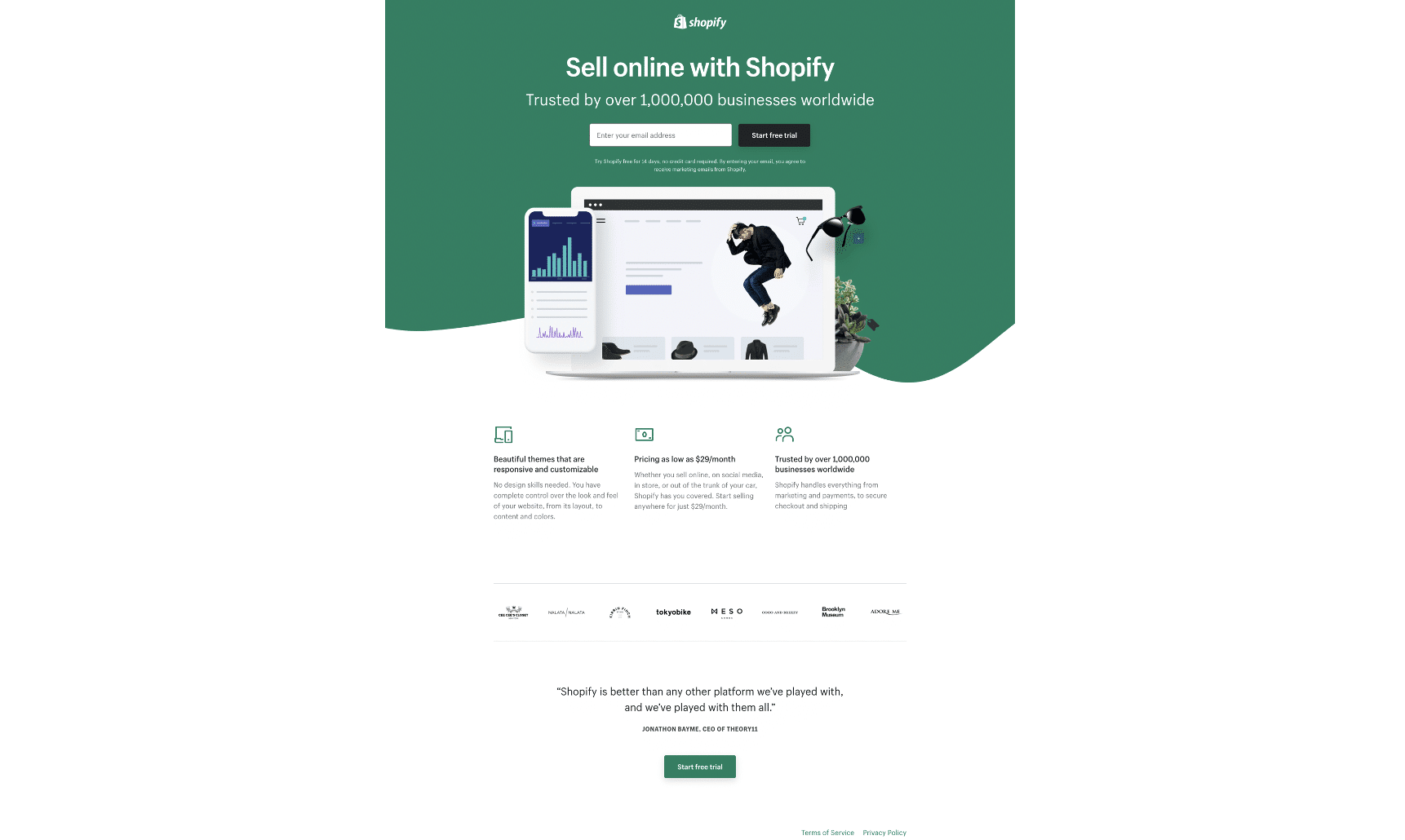
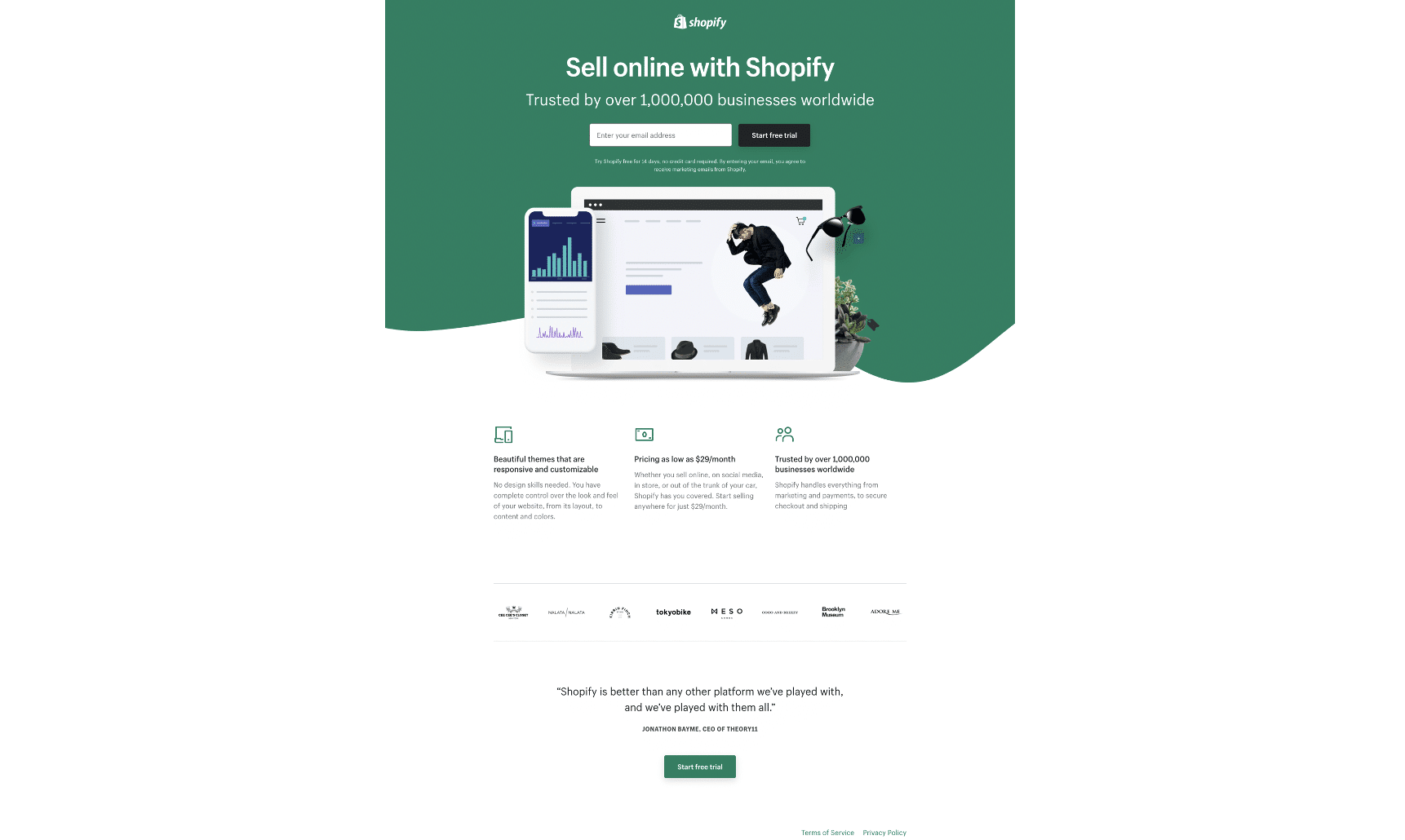
以Shopify的free trial頁面為例,這個頁面明確地告訴訪客有全世界有1,000,000人透過Shopify販售商品,並藉由三個最重要的特色以及品牌見證的方式,最終引導進入這個網頁的訪客試用其服務。

著陸頁的使用時機為何?
有別於一般網頁著重在透過SEO操作來提升有機搜尋的能見度,在操作著陸頁時,時常會主動向目標受眾投放,常見的使用時機如下。
- 付費廣告,例如:Google Ads、Facebook廣告等。
- 活動報名
- Email行銷活動
- 資料下載
- 產品促銷/預購/試用申請
- 訂閱
為什麼需要著陸頁?
經由前面的說明,對著陸頁的目的、功能及使用時機,應該有了基本的理解。在這個段落中,FirstHatch一起孵將說明需要製作著陸頁的原因。
有效取得潛在顧客聯絡資訊
一般的網站頁面中,每個頁面擁有不同的目的,故會呈現不同的資訊及功能,也因此並不是每個頁面都能夠收集訪客資訊,雖然仍會利用行動呼籲(call to action)的方式來引導訪客至填寫聯絡資訊或做出行動的頁面,但由於步驟數較多,和著陸頁相比效率較差。
在著陸頁中,一般都會設置聯絡表單或是讓訪客做出行動的按鈕。訪客進入著陸頁後能夠立即行動,也因此著陸頁的轉換率較一般網站頁面來得高。
根據著陸頁解決方案專家Unbounce的調查,分析10個不同產業的著陸頁後,發現轉換率的中位數為4.02%。其中,高等教育產業的著陸頁轉換率最低,中位數僅有2.6%;求職相關領域的轉換率最高,中位數有6.1%。
鎖定特定受眾及場景,提供專門資訊
一般來說,網站頁面會盡量符合多數目標受眾及場景。著陸頁則由於著重轉換率的關係,在資訊呈現及設計上,一般會鎖定特定受眾及場景。若需要鎖定不同受眾及場景,則會製作多個著陸頁。
根據HubSpot的研究,同時擁有越多的著陸頁能夠帶來更多的轉換數,擁有31到40個著陸頁的網站所得到的轉換數是只擁有1到5個著陸頁的網站的7倍,而擁有40個以上著陸頁的網站的所得到的轉換數是只擁有1到5個著陸頁的網站的12倍。
著陸頁的常見誤解
看到這裡,對於著陸頁的理解可能還不是很清楚。以下透過兩個常見誤解來進一步釐清著陸頁。
著陸頁 vs 首頁
首頁也有引導流量且讓流量轉換的功能,因此有些人可能會有疑問,覺得首頁和著陸頁有何不同?
一般來說,首頁的建立目的除了作為主要形象外,還會介紹企業特色、服務項目、產品線等,亦會含有許多導引到其他頁面的按鈕或連結。對於訪客來說,雖然可以概括性地對整體有所了解,但相對地缺乏特定行動的引導。因此,著陸頁和首頁不盡相同。
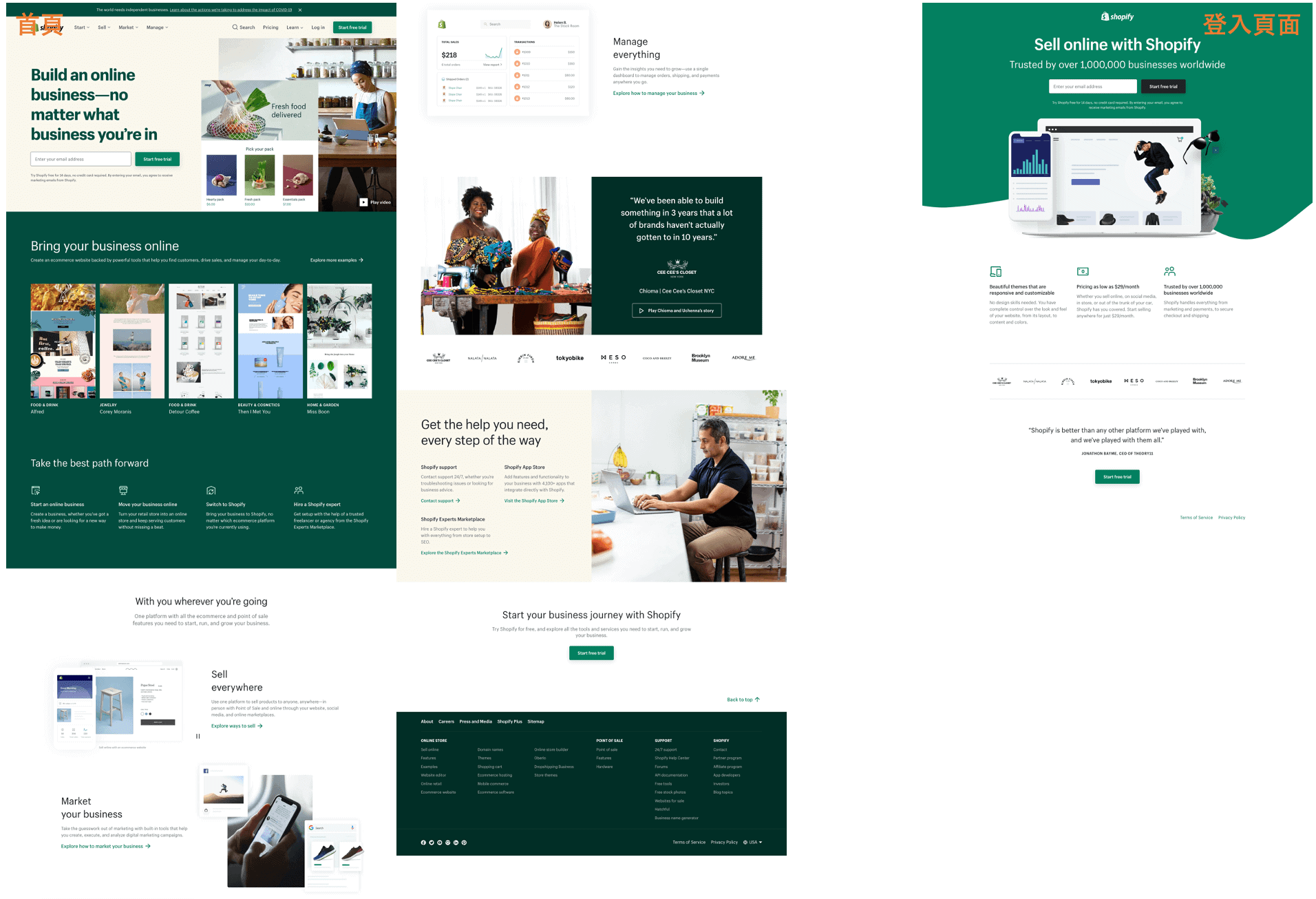
以Shopify作為案例說明。下方圖片中,左邊為Shopify的首頁,右邊為Shopify的free trial頁。放在一起比較後,可以明顯發現首頁中所包含的元素很多,除了最上面的引導訪客註冊免費試用的區塊之外,下方還有介紹版型、特色、其他與銷售有關的頁面連結、品牌見證等區塊。與首頁相較,著陸頁目的則十分明確,訪客進入的唯一行動就只能按下試用按鈕而已。由此可見,首頁和著陸頁並不完全相同,在網頁規劃上的思考方向也不太一樣。

著陸頁 vs 到達網頁
事實上,著陸頁,有時也被稱作到達網頁或登入頁面。然而,在Google Analytics和Google Ads中,也有一個名詞叫做到達網頁,故時常容易混淆。
在Google Analytics的行為流程的報表中,將到達網頁定義為訪客進入網站所看到的網頁。也就是說,此處的到達網頁可能是網站上的任何一頁。因此,Google Analytics中的到達網頁,和本文中為了特定目標而建立的著陸頁不太一樣。
另外,在Google Ads中,則將到達網頁定義為使用者按下廣告後到達的網頁。此處的到達網頁是由廣告主自己設定的,故仍然可以為網站中的任何一頁。理想上,一般還是以為了特定目標而建立的著陸頁作為Google Ads的到達網頁較佳。
製作高轉換著陸頁的4個必備要素
著陸頁著重在轉換率;因此,在設計時,最常思考的就是如何留住剛進入頁面的訪客,並打動訪客使其行動。以下4個必備要素就是最常被討論的重點。
必備要素一:吸引人的標題、次標題及主要圖片
一般來說,標題要能夠快速告訴訪客這個著陸頁的目的,而次標題則是以輔助標題為主,提供較為深入、有說服力的補充說明。主要圖片的話,則是用以創造視覺衝擊,抓住訪客眼球,可能是產品圖、使用場景圖等。
根據統計,大部分的訪客再進入著陸頁的第0-8秒後離開,也就是說,若標題、次標題及主要圖片等最優先被訪客看到的元素能夠有效打動人心並抓住訪客目光的話,將有助於訪客繼續停留及進行後續的行動。
必備要素二:說明文案
訪客在看完標題、次標題及主要圖片後,還是會閱讀著陸頁的內容。此時,滿足目標受眾痛點的說明文案,將有助於著陸頁的轉換率。
必備要素三:客戶見證及評論
雖然頁面上的客戶見證及評論不一定能夠取信於人,但和沒有的頁面相比,有客戶見證及評論的頁面還是讓人較為放心。
根據統計,有85%的訪客在與企業建立信任之前,會先閱讀至少10條的評論。
必備要素四:行動呼籲(call to action)
行動呼籲可以是一顆按鈕,也可以是一份表單,主要用來告訴訪客應該進行的行動,可以說是著陸頁中最重要的元素。
根據統計,有90%的訪客在閱讀完標題後,會查看行動呼籲的內容。
製作高轉換著陸頁的4個步驟
相比網站設計與架設,著陸頁的內容較為簡單,製作也相對快速且靈活。以下分4個步驟說明著陸頁的製作流程。
步驟一:擬定目的及設定目標受眾
首先,第一步就是決定著陸頁要做什麼、要達成什麼,以及要給誰看。對於著陸頁來說,擬定清楚且專一的目的是十分重要,例如:獲取潛在客戶資料、增加試用人數等。此外,描繪出目標受眾的樣子,有助於後續步驟擬定適合的頁面設計及文案,畢竟不同角色、場景中的人,所需要的內容也不盡相同。
步驟二:設計轉換行動
轉換行動也就是希望目標受眾進行的行動,最常見的就是輸入資料或是按下按鈕。依據目的的不同,需要設計的轉換行動也不盡相同。以B2B商業模式的企業來說,一般就是希望獲取潛在客戶的資料。此時,如果只是設計填寫表單的轉換行動,可能無法輕易取得潛在客戶資料,但如果是以免費資料,例如電子書,換取潛在客戶資料的話,轉換率可能較單純填表單來得高。
步驟三:製作著陸頁
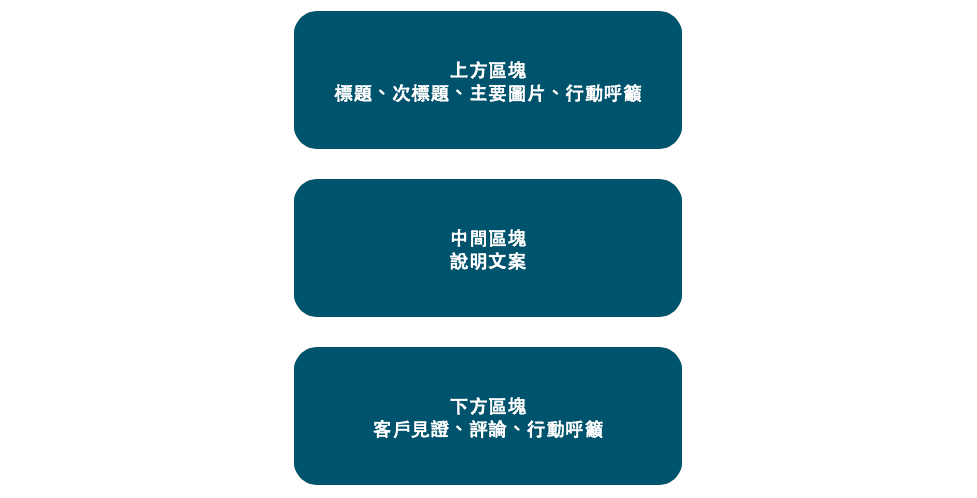
描繪完目標受眾並擬定轉換行動之後,就要進入實際製作的步驟。著陸頁的架構簡潔,可以分成上中下三個區塊,分別包含了上一段落中提到的4個必備要素。上方的區塊,也就是訪客一進入頁面所看到的區域,一般會設計標題、次標題、主要圖片及行動呼籲。中間的區塊,則主要以說明文案為主。下方的區塊,則放入客戶見證及評論,或是其他有助轉換的內容,最重要的是,頁面結尾處可以再放一次行動呼籲以促進轉換率。

步驟四:A/B test
步驟一到步驟三在執行時,基本是憑著理論及自身經驗來進行假設,尚未驗證是否確實符合步驟一描繪的目標受眾,轉換率也不一定處於最佳狀態。因此,在著陸頁上線後,一般要透過A/B test持續改善頁面元素,包括文字內容的敘述方式、行動呼籲、表單欄位,甚至顏色、位置等,如此才能最大化著陸頁的轉換率。
著陸頁的案例
FirstHatch一起孵找了幾個不錯的著陸頁作為案例,以下將分別說明案例特色。
案例一:Shopify的Free trial頁

本文開頭展示的這個案例,就具備了著陸頁的鮮明特色,希望訪客試用方案的頁面目的十分明確。一進入網頁時,視覺完全集中在標題、次標題、主要圖片及行動呼籲,沒有其他使訪客偏離頁面目的的元素。往下滑動後,看到的則是對Shopify的說明,以及使用中的品牌。最下面再來一顆行動呼籲按鈕,方便訪客快速展開試用。
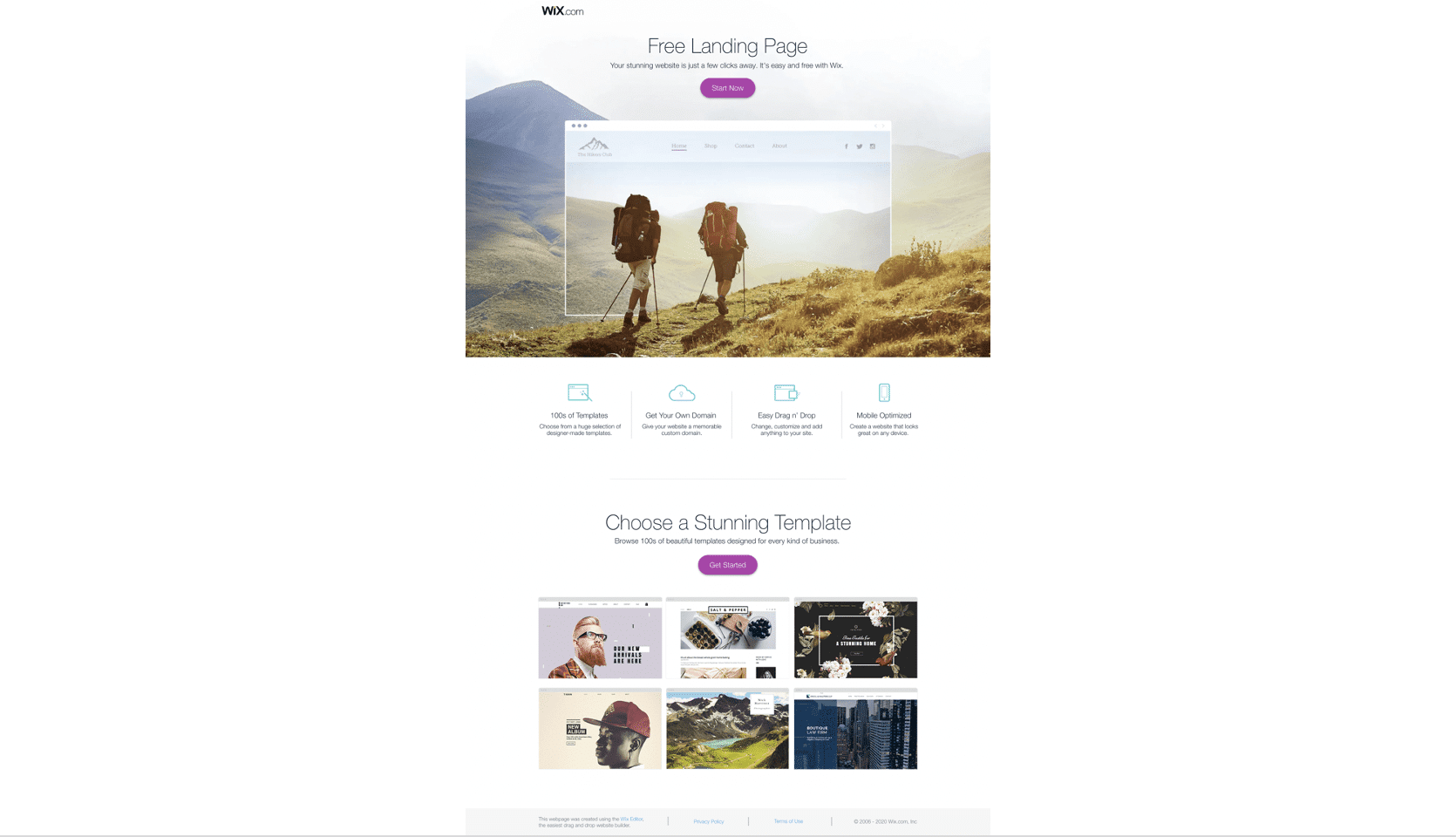
案例二:WIX的Start now頁

WIX的著陸頁和Shopify的著陸頁的構造相似,頁面目的同樣也是希望訪客試用方案。訪客進入頁面後,視覺同樣集中在標題、次標題、主要圖片及行動呼籲上,並接受到WIX傳達的簡單、免費等特色。往下滑動後,可以看到簡單的產品特色說明,以及眾多美觀的版型。此外,這個頁面中的所有按鈕及版型圖片,均為同樣的目的,將訪客導向到相同的註冊頁,促使其註冊服務。
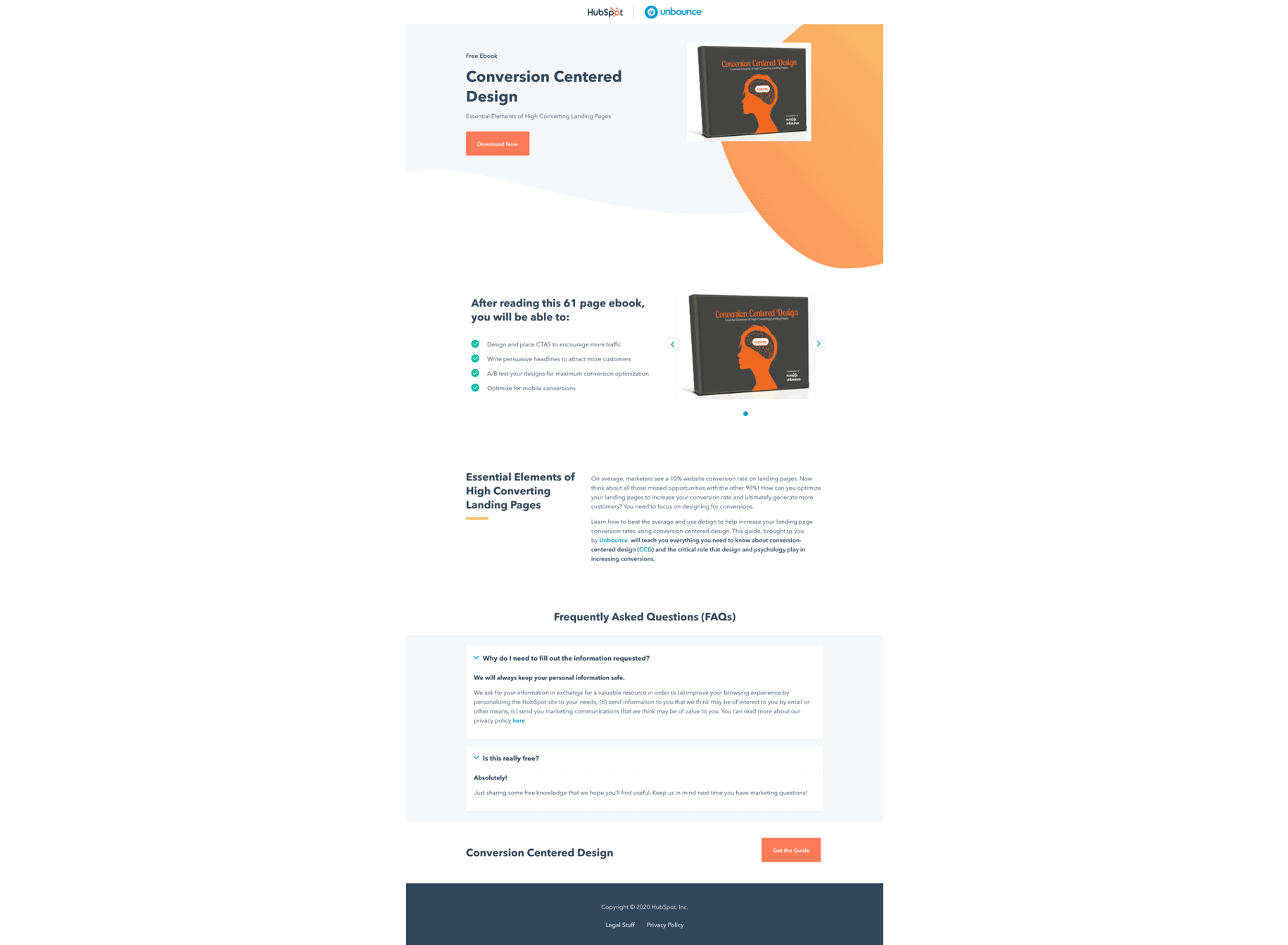
案例三:HubSpot的免費電子書下載頁

有別於前兩個案例,HubSpot的著陸頁則是以下載免費電子書作為頁面的主要行動。一進入網頁時,看到的同樣也是與這個頁面的目的有關的標題、次標題、主要圖片及行動呼籲。往下滑動後,則說明電子書的份量,以及閱讀完後能夠獲得的想法。最下面,則是用兩個常見問題來消除訪客對下載免費電子書的疑慮。
結論
著陸頁是一個用來吸引特定目標受眾並引導其進行特定行動的網站頁面。轉換率是最重要的指標。在製作時,除了要擬定明確且單一的目標,也要針對目標受眾構思適合的頁面元素,例如標題、次標題、行動呼籲等。最重要的是,實際上線後,應該透過A/B test的方式,不斷優化著陸頁,以期最大化轉換率。
最後,如果有任何和著陸頁有關的問題,都歡迎與FirstHatch一起孵聊聊。
相關文章
網站設計與架設的6個步驟與流程
顧客旅程及網站內容規劃
從數位行銷的角度看行動呼籲(Call to Action, CTA)

