Dynamic Content for Elementor外掛介紹及動態內容案例
在使用Elementor客製化網站時,可能會遇到需要製作動態內容,但卻找不到適合Elementor小工具的窘境。例如:透過ACF Repeater Field製作產品規格表、透過ACF Relationship Field製作相關產品或相關文章、控制特定區塊顯示條件等。本文將介紹Dynamic Content for Elementor這個進階的Elementor第三方延伸外掛,並針對動態內容的部分提出實際案例。
Dynamic Content for Elementor介紹
Dynamic Content for Elementor是由義大利團隊所開發的Elementor第三方延伸外掛,提供許多獨特的小工具並延伸了Elementor的功能,大大地補足了Elementor所欠缺的部分。此外,Dynamic Content for Elementor也與ACF、WooCommerce、WPML、Toolset、Pods等常用外掛相容。以下將Dynamic Content for Elementor分成Elementor小工具及Elementor延伸功能等兩大面向來介紹。
Elementor小工具
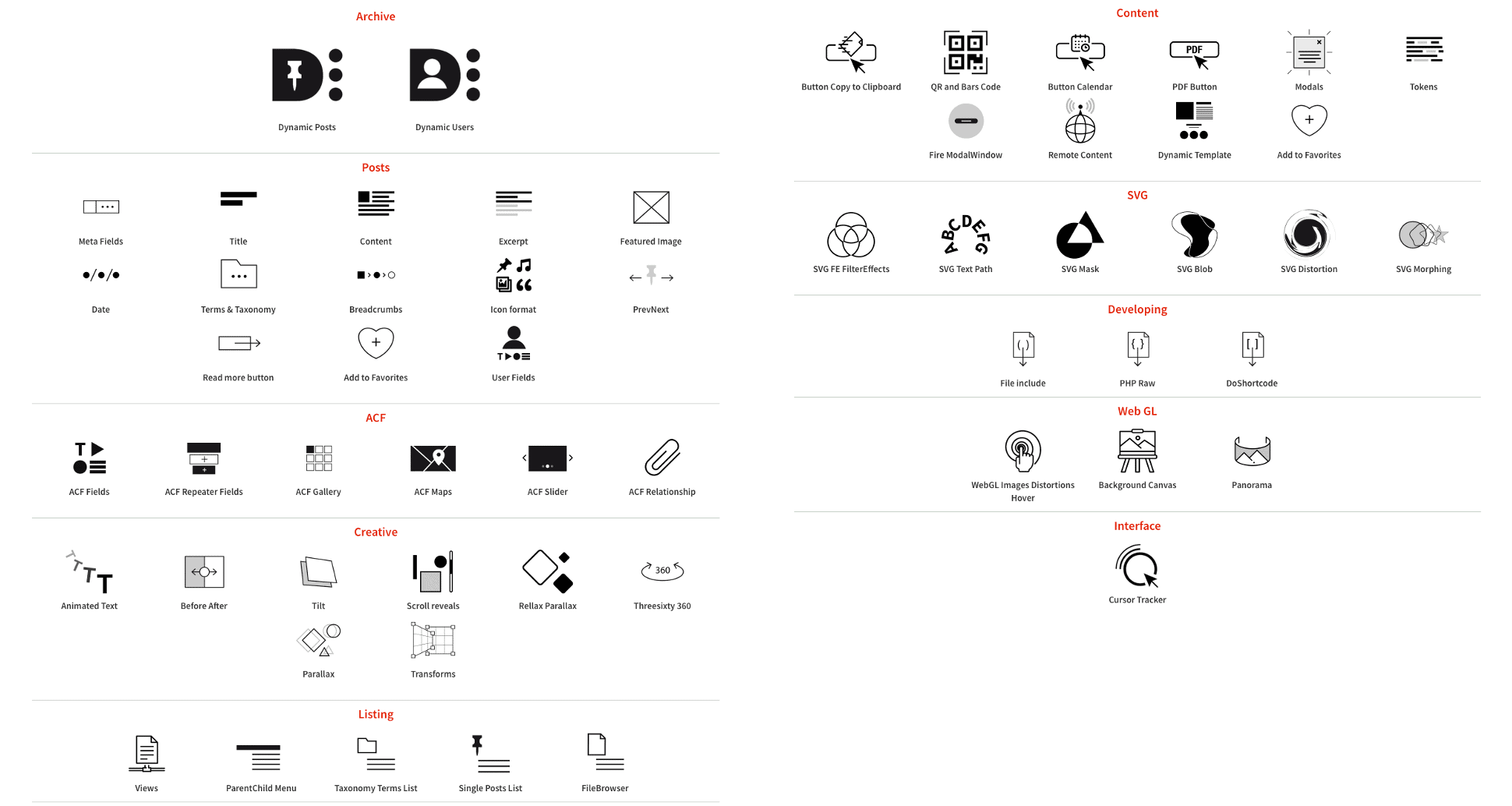
Dynamic Content for Elementor的Elementor小工具可以分成Archive、Posts、ACF、Creative、Listing、Content、SVG、Developing、WebGL、Interface等10大類,共58個小工具。其中,ACF、Content、SVG和WebGL等類別提供了開發者及設計師不少獨特的解決方案。以下將重點介紹特色小工具。
- Dynamic Posts
Dynamic Posts讓開發者能夠抓取自訂文章類型及分類表、ACF Relations、特定文章等的欄位資料,並以basic lines、flex-grid、masonry/isotope filterable、carousel or slider、timeline等方式呈現文章列表。如果對於設計不夠滿意,也可以帶入自己設計的Elementor版型。
- ACF Repeater Fields和ACF Relationship
ACF Repeater Fields和ACF Relationship這兩個小工具提供了顯示ACF PRO中Repeater Field和Relationship Field等進階欄位的解決方案,開發者夠使用Dynamic Content for Elementor提供預設版面,也能夠依照自己的需求客製化呈現方式。
- Button Calendar
Button Calendar能夠讓訪客將活動的時間、地點、內容加入Google Calendar、Apple Calendar、Outlook,對於需要發佈活動資訊的網站十分有幫助。
- PDF Button
能夠讓訪客將整個網頁或特定段落一鍵下載成PDF檔。
- Remote Content
讓開發者能夠以Web Scraping抓取外部網頁資料,並依照需求客製化呈現方式。此外,也可以直接用Embedded iFrame的方式,讓抓取的網頁資料如同原始網頁一樣呈現。
- SVG
SVG類別中,共包含了6種與SVG相關的小工具,提供設計師更豐富的網頁視覺設計選擇。
- Web GL
Web GL類別中,共包含了3種小工具,能夠以Web GL、Three.js、transformation shaders的方式新增特殊效果,提供開發者及設計師更豐富的網頁視覺設計選擇。甚至能夠開啟以VR mode的方式,在行動裝置中呈現360度影像。

Elementor延伸功能
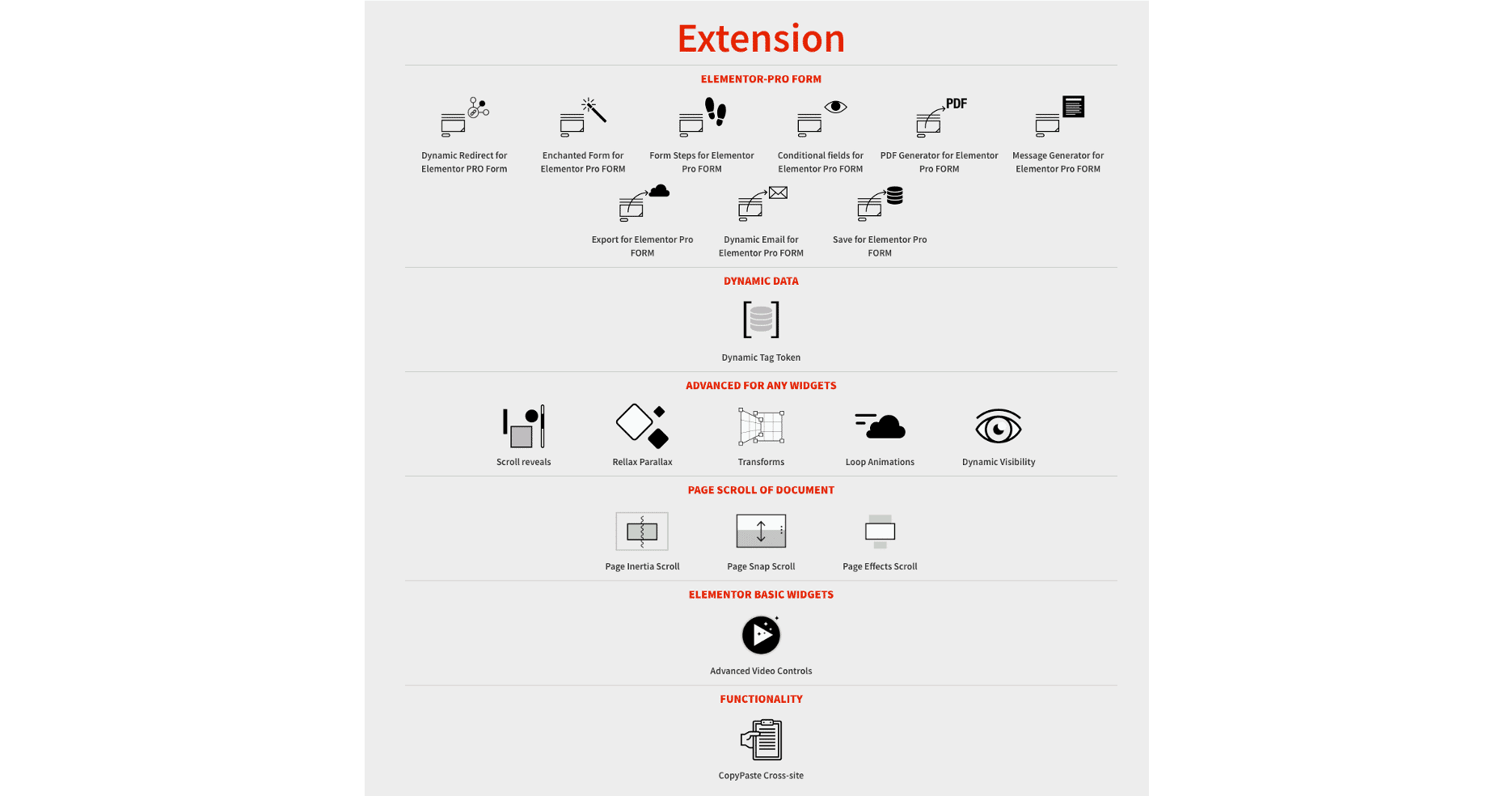
Dynamic Content for Elementor的Elementor延伸功能共可以分成8個類別,包括Elementor Pro FORM、CopyPaste Cross-site、Dynamic Visibility、Page Scroll、Advanced、Dynamic Tag、Extend Basic Widgets、Fronted Navigator。以下將介紹特色延伸功能。
- CopyPaste Cross-site
一般來說,如果要將製作好的Elementor版型移動到另一個網站,只能透過版型匯出及匯入的方式,而透過CopyPaste Cross-site這個Elementor這個延伸功能,則可以將製作好的小工具、欄位、段,甚至整個頁面版型,以複製、貼上的方式快速地移動到另一個網站。
- Dynamic Visibility
這個延伸功能讓開發者能夠依照特定條件顯示或隱藏Elementor小工具、欄位、段。可用條件包括時間、登入狀態、角色、IP、瀏覽器、語言、欄位值、...等等。
- Frontend Navigator
這個延伸可以讓開發者可以直接在網頁前端以階層的方式檢視並編輯網頁內容。

以Dynamic Content for Elementor製作動態內容的案例
以下列舉FirstHatch一起孵實際應用Dynamic Content for Elementor的案例。
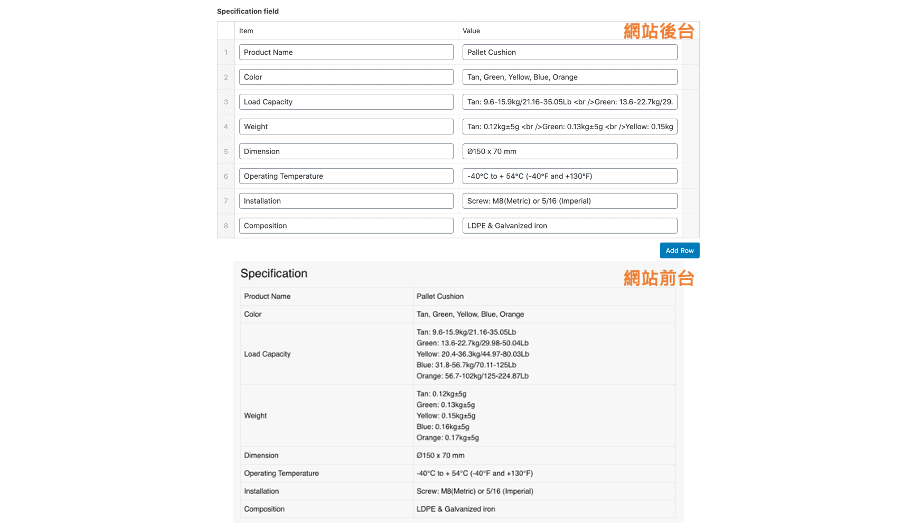
案例一:產品規格
在這個案例中,FirstHatch一起孵以ACF PRO中的Repeater Field和Dynamic Content for Elementor的ACF Repeater Fields小工具製作產品規格的區塊。透過這樣的方式,網站管理者能夠在網站後台依照產品需求新增規格項目及內容,並使規格在前台以表格形式呈現。

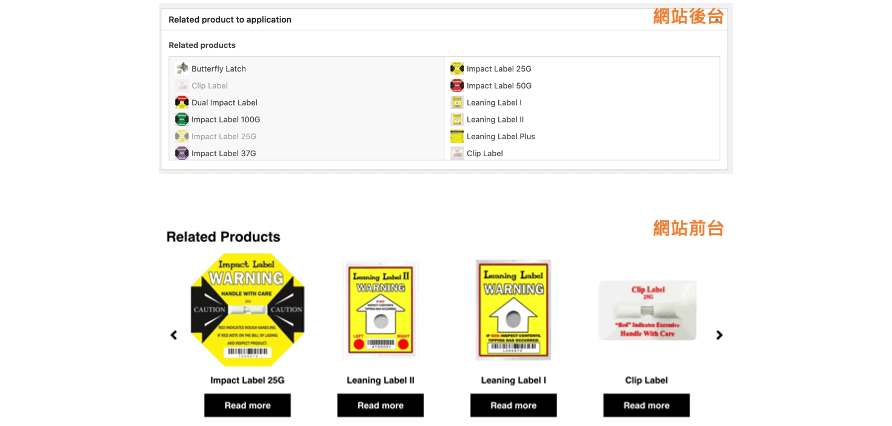
案例二:相關產品
在這個案例中,FirstHatch一起孵以ACF PRO中的Relationship Field和Dynamic Content for Elementor的ACF Relationship小工具製作相關產品的區塊。透過這樣的方式,網站管理者能夠在網站後台手動選擇適合出現在特定文章頁面中的相關產品。

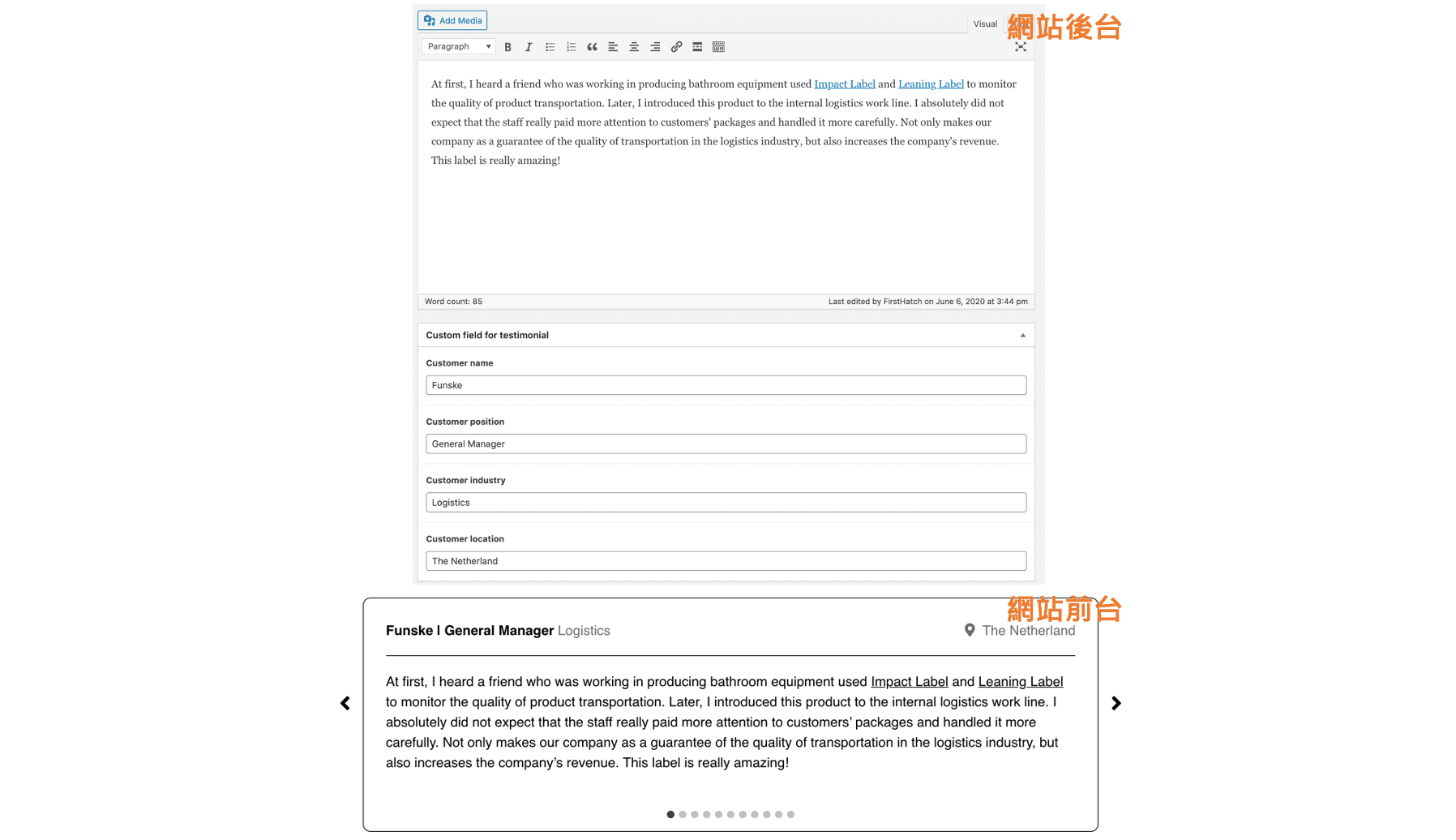
案例三:顧客感言輪播
在這個案例中,FirstHatch一起孵先以CPTUI和ACF建立獨立的文章類型及顧客感言對應的欄位。再以Elementor建立自己設計的顧客感言輪播版型。最後,透過Dynamic Posts的方式帶入版型實現顧客感言輪播。

案例四:文章列表
在這個案例中,FirstHatch一起孵先以Elementor Pro建立文章列表中重複的區塊版型,再以Dynamic Posts的方式帶入版型實現客製化文章列表的目的。

結論
Dynamic Content for Elementor很大程度地延伸了Elementor的功能,提供設計相關的小工具外,更拓展了動態內容的適用範圍,對於開發者及設計者來說都是一個十分好用的小工具。
相關文章
客製化文章版面:結合CPT UI及ACF PRO的Elementor Pro教學
5個好用的Elementor第三方延伸外掛
3個停用WordPress外掛的方法
完整移除WordPress外掛的2個方法,有效減少網站效能負擔
如何顯示WordPress文章閱讀時間?

