網站設計與架設流程的6個步驟
在開始進行網站設計與架設之前,有些準備工作是必不可少的,了解網站設計與架設流程便是其中之一。透過流程,能夠了解各個階段的重點項目、應該準備的資源以及必須推進的行動,如此循序最近,最後才能順利完成網站設計與架設專案。本文將介紹網站設計與架設流程,不論是自己架站,亦或是與網站設計公司合作,都十分適合做為參考。
第一步:明確目的、受眾及功能需求
在最初的階段,一般至少需要釐清網站的目的、客群及功能需求等等。這些項目環環相扣,也影響了後續步驟的規劃方向以及最終產出的結果。因此,如果沒有明確的話,容易造成後續方向與預期不符,進而導致人力成本及時間成本的浪費。
網站的目的為何?
常見的架設目的有建立企業形象、傳遞企業資訊、展示產品、販賣產品等。一般來說,容易出現同時存在多個目的的情況。因此,需要將目的分成主要目的及次要目的,便能釐清規劃、取捨時的優先順位。
以製造工業產品的企業為例,這類型企業一般以業務拜訪為主要拓展模式,所以網站的主要目的是傳遞企業資訊,讓投資人或潛在合作對象對企業的事業內容有所了解,而次要目的才是展示自家所製造的產品。因此,規劃網站時,會以企業形象、事業內容為主,子頁則放置產品資訊。而若是以製造消費品的企業為例,則網站的主要目的有可能就會是已呈現商品、促進消費者認知為主,此時,首頁放置的內容可能就會強調產品的品牌個性及特色,而非企業的相關資訊。
網站的受眾為何?
網站的目的很大程度地決定了網站的受眾,而不同的受眾則應該提供不同的內容,甚至設計風格、網站功能。
以醫療健康領域的企業來說,網站的受眾可能包含醫療專業人員及一般患者。針對這樣性質迥異的受眾,就會需要提供不同等級的資訊,而若將資訊置於同一個頁面,則容易造成混淆。針對這樣的情境,一般會將網站區分出專屬區塊、頁面,甚至直接分成兩個網站。
網站的功能需求為何?
透過瞭解網站目的及受眾,才能規劃適當的功能,在預算有限的情況下,更能夠排列出實現功能的優先順序。
以製造工業產品的企業為例,若網站目的是要提升來自網路的產品詢問量,則網站規劃時可以設計個別產品的詢價功能。
相關文章
網站設計與架設前的8個思考要點
第二步:網站規劃
透過第一個步驟的討論,我們對網站有了模糊的輪廓。到了網站規劃的步驟,則是要將這個模糊的輪廓更加明確。一般來說,會針對以下幾個項目討論。
明確網站設計與架設範疇
以傳遞形象、資訊為主要目的的網站,需要明確出具體需要那些頁面,例如:關於、服務、聯絡等,這些頁面裡大概要有那些內容,有哪些功能是必須的。而已販售產品為主要目的的網站,除了要討論前述的內容外,更需要深入討論使用者流程及相對應的功能。舉例來說,一般電商的使用者流程為產品頁、購物車、結帳頁、感謝頁,在這個流程中,是否需要設置滿額免運等優惠方式,又或者在購物車頁面設置加價購,甚至修改結帳表單並讓網站後台符合企業內部作業流程等,都是需要加以明確的內容。
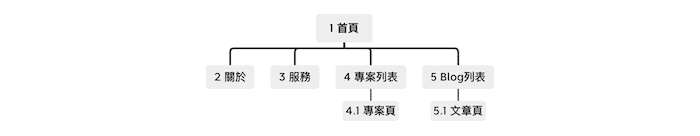
網站架構階層圖
具體的頁面確定之後,則需要以階層圖的形式繪製出網站架構圖。網站地圖能使設計師、工程師等合作夥伴系統性地了解網站整體,有助於網站頁面內容規劃、文案規劃、網站頁面設計、功能流程設計等。
以FirstHatch一起孵網站為例,首頁以下共有4個頁面,在專案列表頁及Blog列表頁以下,則分別有各自的文章頁面。

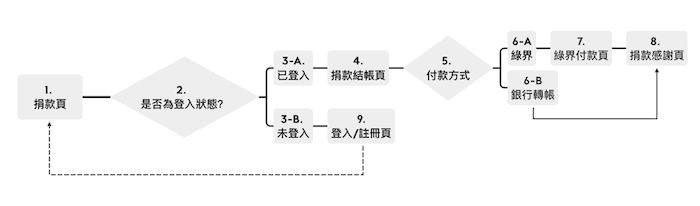
使用者流程圖
對於電子商務網站、會員網站等較為複雜的網站來說,繪製出使用者流程圖並做為討論依據,能夠協助釐清需要客製化的地方,減少溝通誤差。
以NGO/NPO領域的網站為例,若需要透過網站進行捐款,則進行捐款的使用者流程可能如下圖所示。

設計規範
設計規範是網站未來進行網站頁面設計的依據,根據網站的目的、客群及品牌個性的不同,設計規範也會不太一樣,一般來說,至少會包含風格、色調、各級標題的字型及大小,再嚴謹一點的甚至會包含網站使用者介面的規範,例如:選單、按鈕、邊距等,以及錯誤範例。
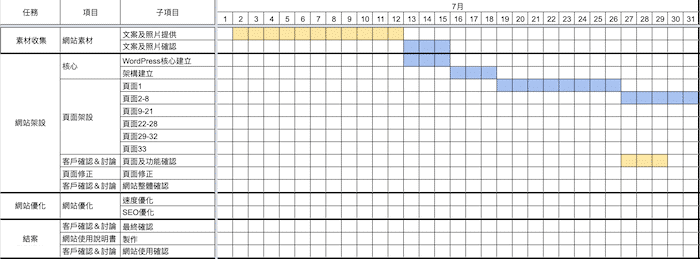
專案進度圖
透過專案進度圖,可以把每個步驟可視化,使得合作夥伴了解負責步驟的時間點以及專案進度,進而能在適當時機提供幫助。此外,也能夠藉由專案進度圖預估可能的風險,進而擬定對策,降低專案延遲的概率。

相關文章
顧客旅程及網站內容規劃
從行銷角度切入WordPress多語言網站架設
第三步:網站設計
網站設計的階段,可以分成線框圖及設計稿兩個部分。透過這兩個部分,確立網站各個頁面的的使用介面及體驗(UI/UX)。
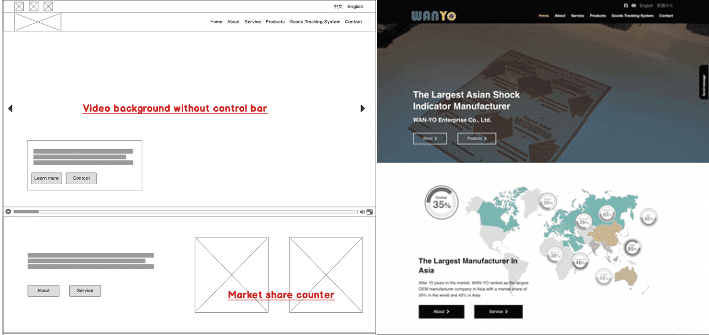
線框圖與使用者體驗
線框圖,白話來說,就是草稿。透過線條與圖形的方式,呈現出網頁的各個元素及文案的編排。設計時,需要將使用者體驗(UX)納入考量,根據使用者的習慣,思考透過何種形式能呈現資訊較能達到網站目的,同時也帶給使用者最佳的瀏覽體驗。
設計稿與使用者介面
設計稿以設計規範為基礎呈現出網站整體視覺以及使用者介面(UI),完成的設計稿即是網站完成後應有的樣子。

相關文章
可以用WordPress製作客製化網站嗎?套版網站與客製化網站的差異
創造高轉換著陸頁(Landing page)的4個必備要素及4個製作步驟
從數位行銷的角度看行動呼籲(Call to Action, CTA)
多語言網站設計時的5個注意事項
數位時代的網頁閱讀習慣
第四步:網站架設
在網站架設階段,工程師依照設計稿、功能需求等,選擇適當的伺服器配置及架站方式,例如:WordPress。在架設的時候,除了要確保成品與設計稿一致之外,也需要注意網站程式結構的搜尋引擎友善度、網站速度、不同瀏覽器或裝置間的顯示、安全性等,才能讓網站最終發揮最大的數位價值。
相關文章
WordPress基本介紹,超過30%市佔率的內容管理系統(CMS)
製作高效能WordPress網站的Oxygen Builder網站編輯器
我不是機器人,在WordPress網站加入Google reCAPTCHA
第五步:品質確認
一般來說,網站速度、不同瀏覽器或裝置間的顯示、安全性等是這個階段的主要測試項目。另外,對於功能較為複雜的網站,例如:電子商務網站、會員網站等,則需要設計不同的使用情境,模擬使用者的真實情況,確認有無流程上的瑕疵。
相關文章
淺談網站品質測試計畫
第六步:上線並持續維護
在完成前述五個步驟之後,就可以讓網站上線了。然而,上線並不是終點,為了確保網站運作順暢,需要定時進行維護及更新,例如:伺服器管理、程式更新、資料庫清理、備份等。
FirstHatch一起孵的網站設計與架設流程
FirstHatch一起孵基本上就是依循這六個步驟來執行網站設計與架設專案。我們會透過系統性問答的方式,釐清明確網站目的、客群與功能需求,依照專案預算取捨非必要的功能,再透過顧客旅程的思維模式,規劃網頁內容,促進有效轉換。此外,FirstHatch一起孵一般以WordPress作為網站架設工具,注重網站的搜尋引擎友善度,使得網站較易取得良好搜尋排名。最後,專案經理會掌握整個網站設計與架設流程,調度相關資源,並協助客戶掌握進度以及網站完成後的樣貌,以此減少專案執行中的溝通誤差及延遲。如果有任何需求,歡迎立刻行動,聯絡一起孵專員。

